AfterShip & Automizely
Product Designer
Growth Design
Design strategy
This is a project I worked on as a full-time product designer for AfterShip & Automizely in 2021. Aftership Reviews is one of their marketing and a B2B2C products, designed to help e-commerce merchants increase online sales through collecting and importing high quality customer reviews.
Challenges
Aftership Reviews was a new product first released in the beginning of 2021. Over the year, the product has attained a rapid user growth while experiencing a much higher same-day uninstall rate than other products in the company.
Solution
As the product designer, my role is to improve our app's same-day uninstall rate by understanding our users flow( both merchant users and their customers) and redesigning key user-experience touch points. By the end of H1 2021, the same-day uninstall rate has dropped from 45% to 35%.
Background
Aftership Reviews was a MVP product at its high growing phrase. In H1 2021, it grew from 73 active orgs to 857 active orgs, and its one of the fastest growth product in the company. The Same-day uninstall rate, however, remains ~45% for the first half year, which is twice higher than other growing stage Aftership apps.
app reviews
3.5/5
active users
857
same-day uninstall rate
~45%
1.1 Target users
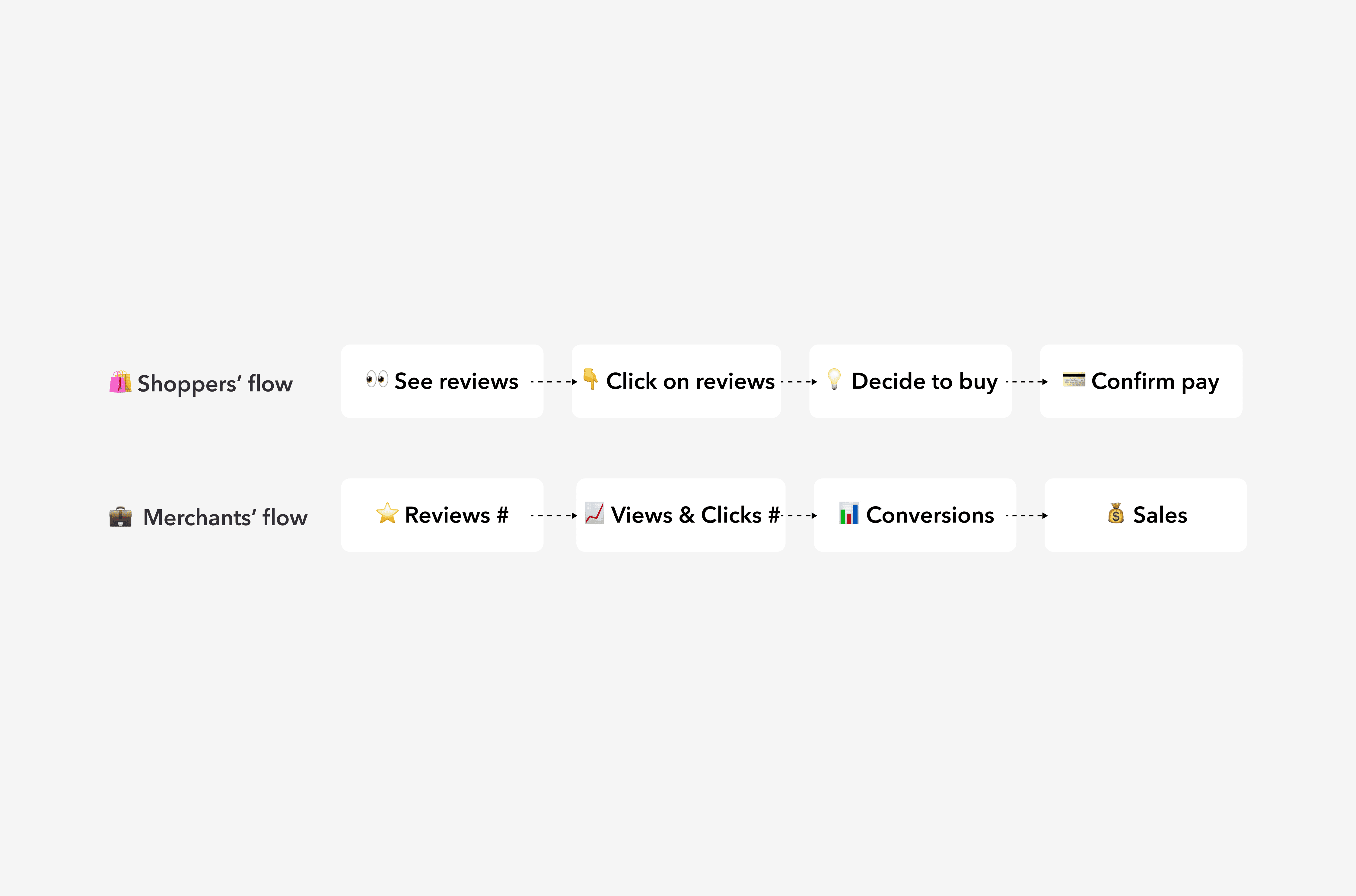
The target customers for a B2B2C product is a bit different than a toB or a toC product. We need to care and design for both the merchants who use our software as well as the experiences their customers, the shoppers, are using (store-front UI, email layout design, etc).
Define design goals
As a growing MVP product, Aftership reviews was on the beginning stage of a product lifecycle. We ran a few planning sessions and decided to focus our efforts on understanding our users (B & C) and refining key experience touch-point. Our goal metric was to improve users' retention rate and continually attaining 5-stars app reviews.
Understand users' needs
As the goal was to improve our retention rate, we needed to first understand our users and their real pain points. I also thought the question "Why do users uninstall our app?" is a fairly vague question. I would like to break it down to more concrete questions and actionable steps through researches.
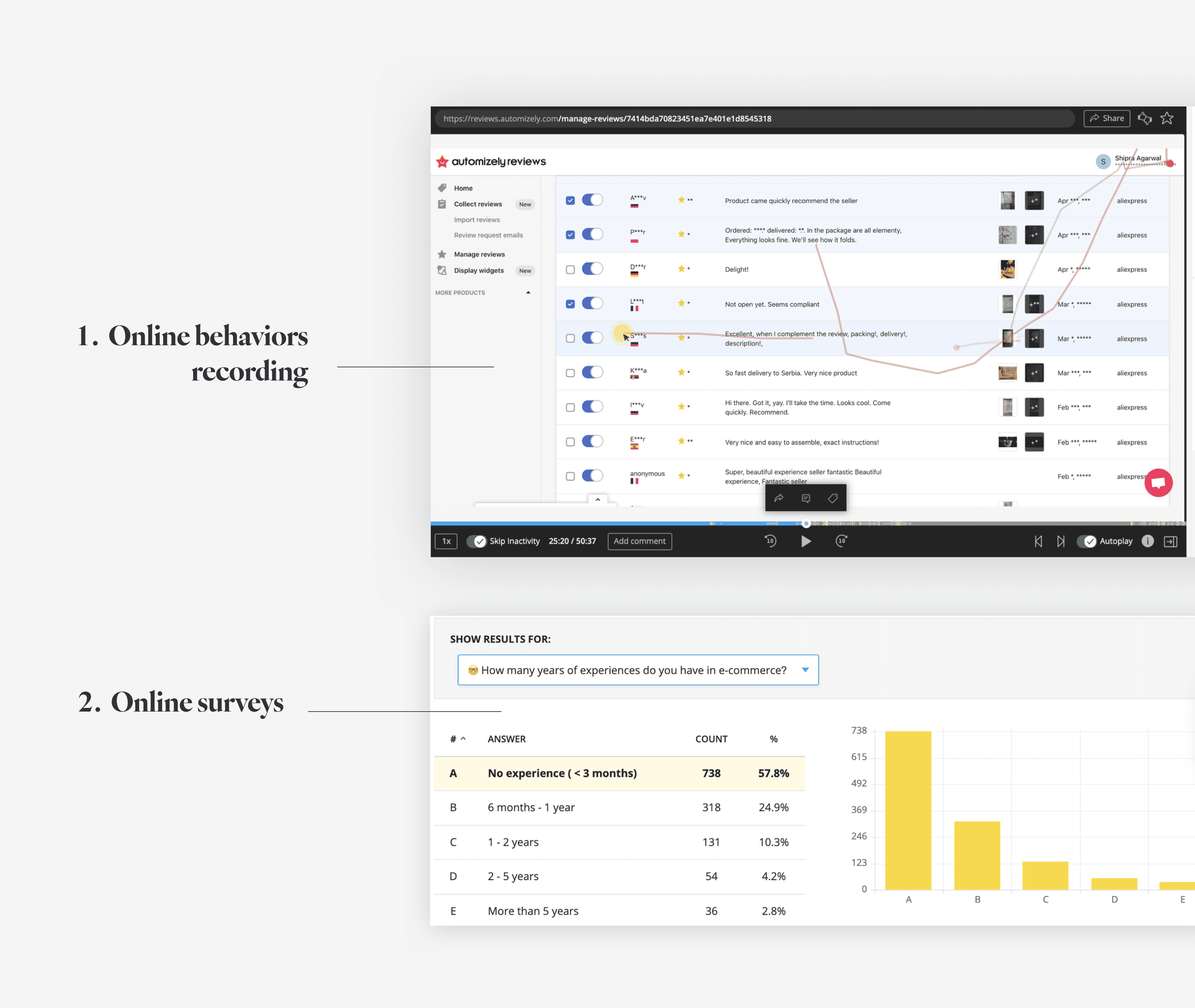
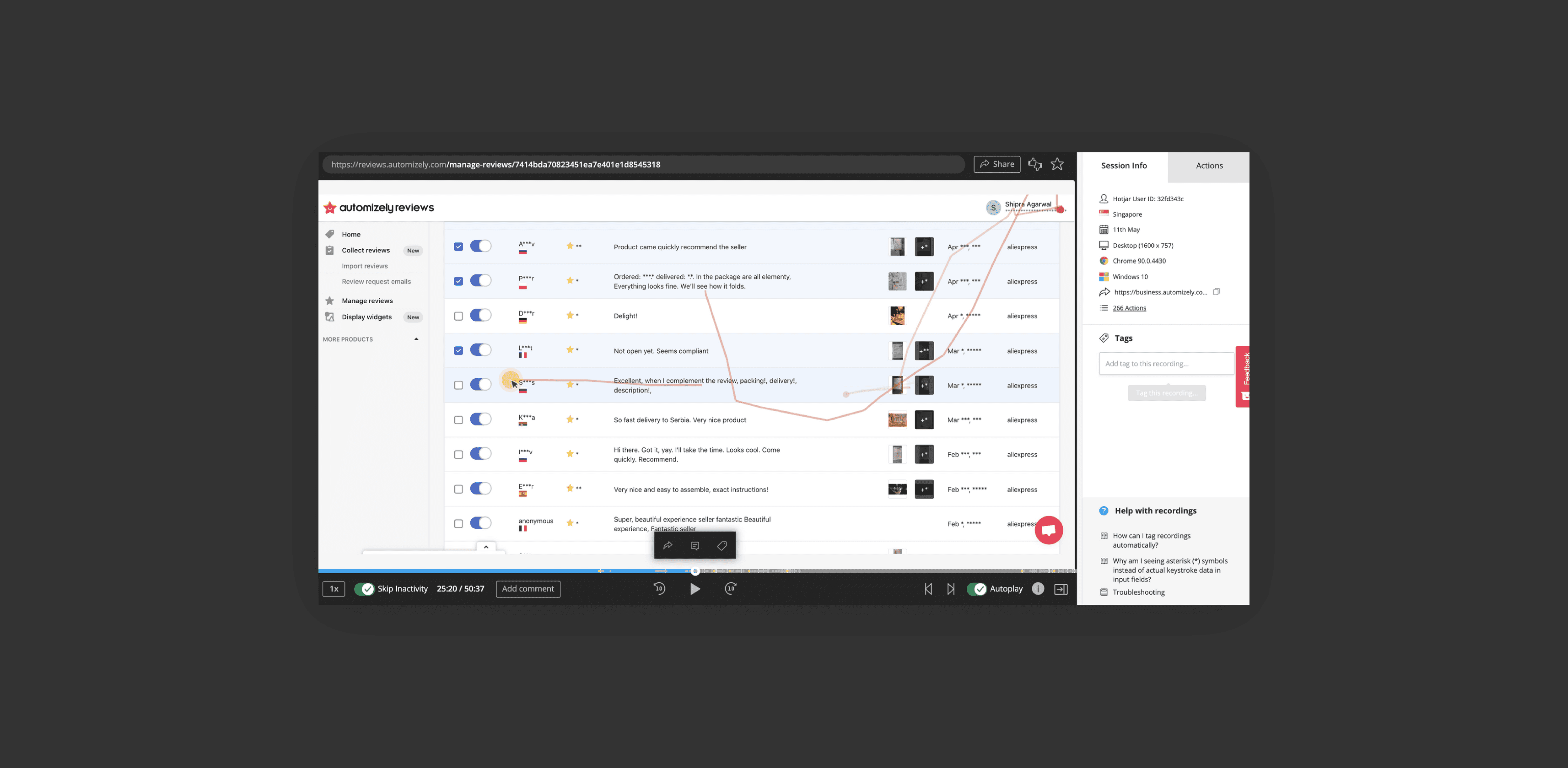
2.1 Onsite behavior analysis & survey
One of the most cost-effective research tools for need-finding research is using Hotjar for online behavior tracking. It helps us observe users' real experiences and understand their behaviors very quickly. I also sent out an online surveys through Hotjar (~1.2k valid replies) that gave me a very good understanding of our users' demographic and business info.
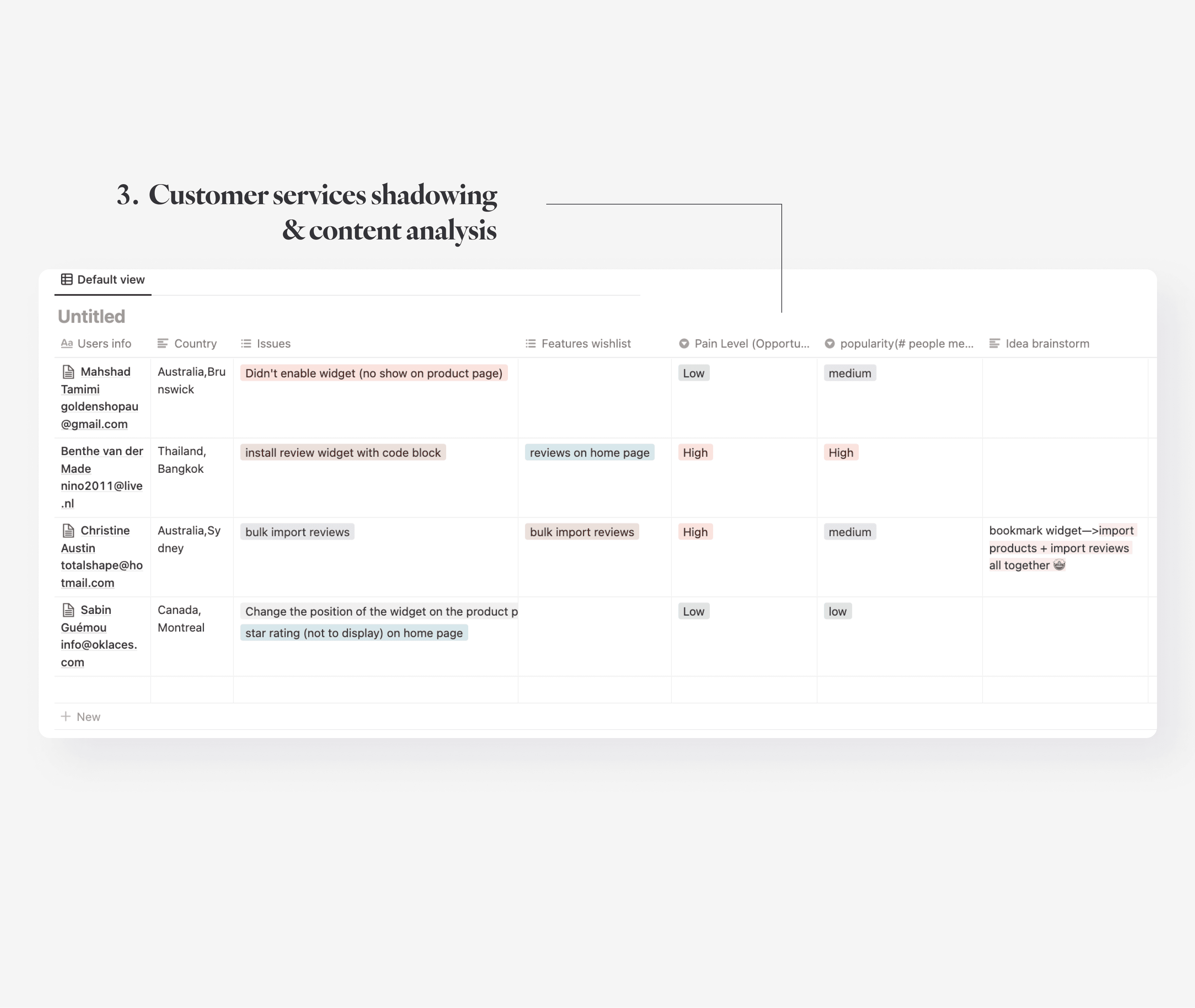
I also built a spreadsheet to keep track of customers' request data from our help center. With data analysis, I can get a peak of what were our users' most experienced frustrations and mostly asked features.
2.2 Users interviews
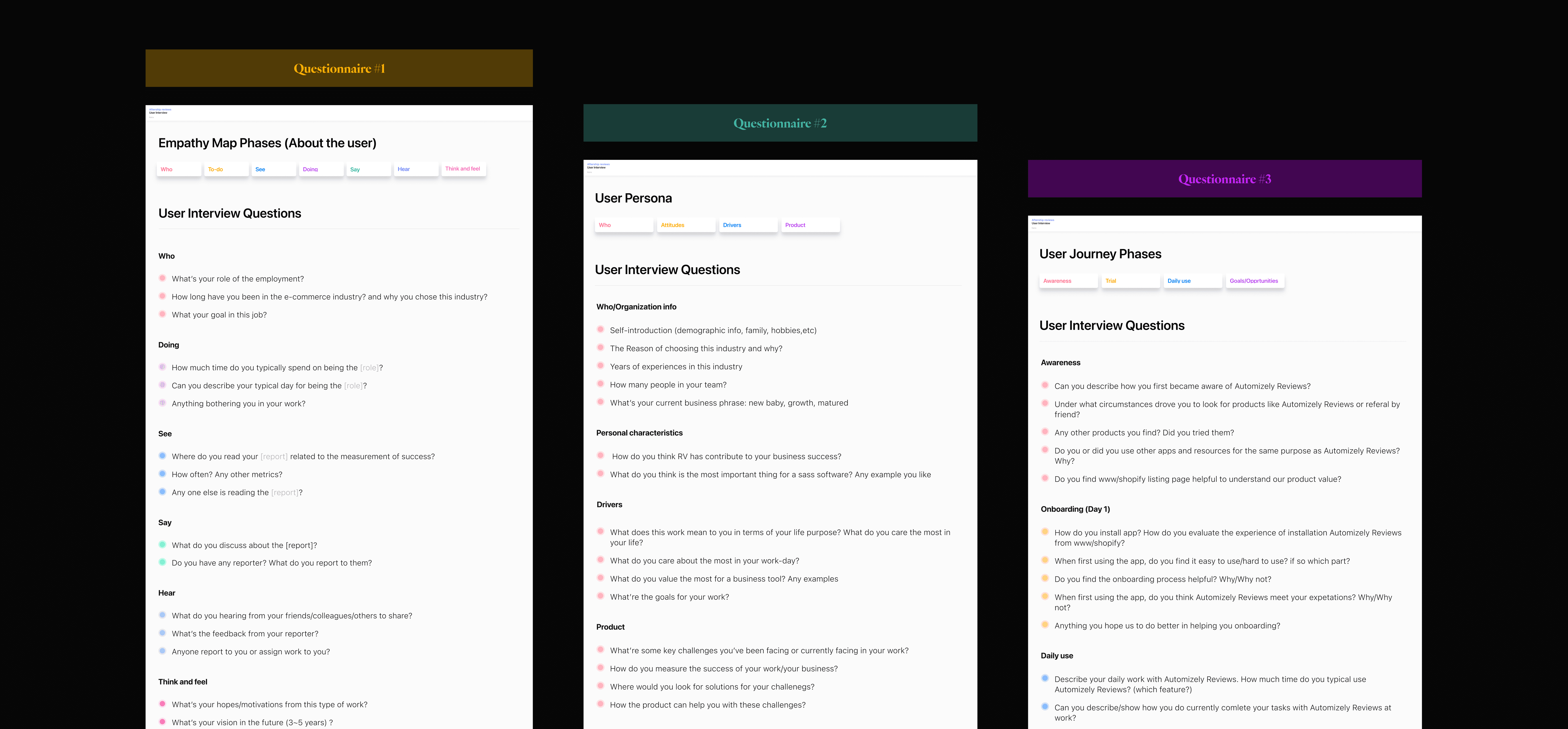
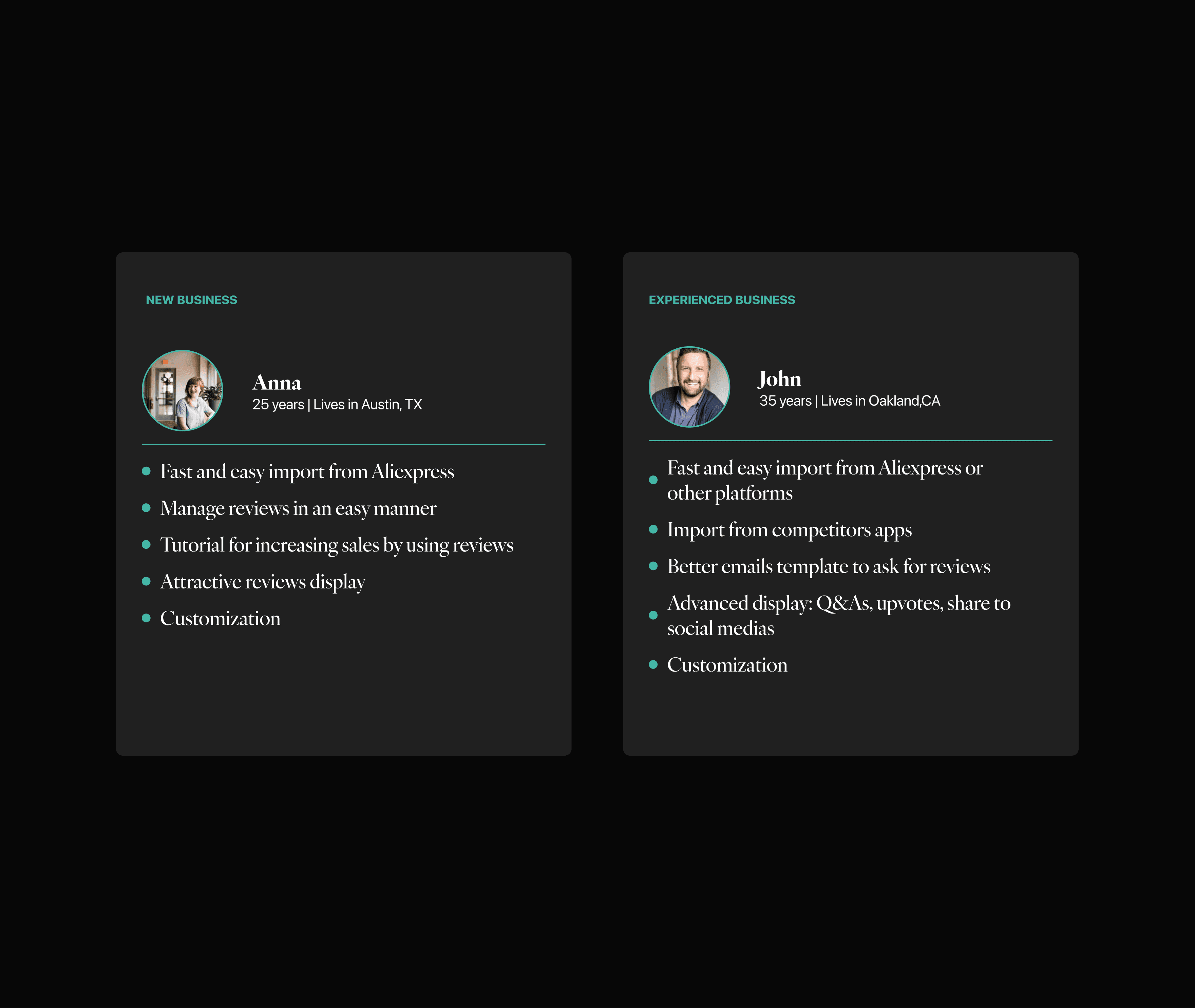
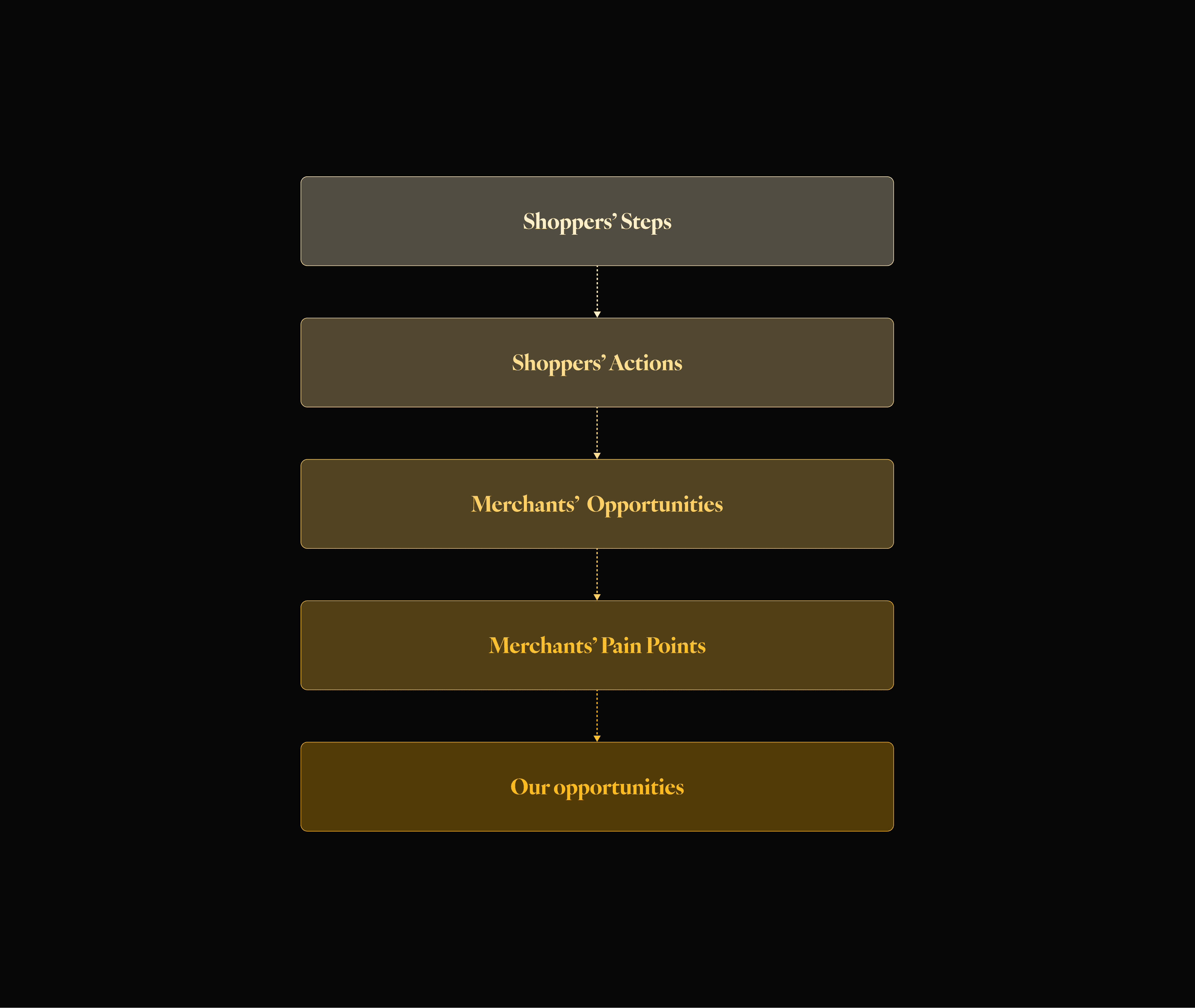
Another way to understand our users is through conducing interviews. I wanted to build a solid ground about our users by establishing a full profile case: empathy maps, user personas and user journey maps. This will not only help designers build usable products but also align cross-functional teams and leaderships to the same page.
Research findings & feature prioritization
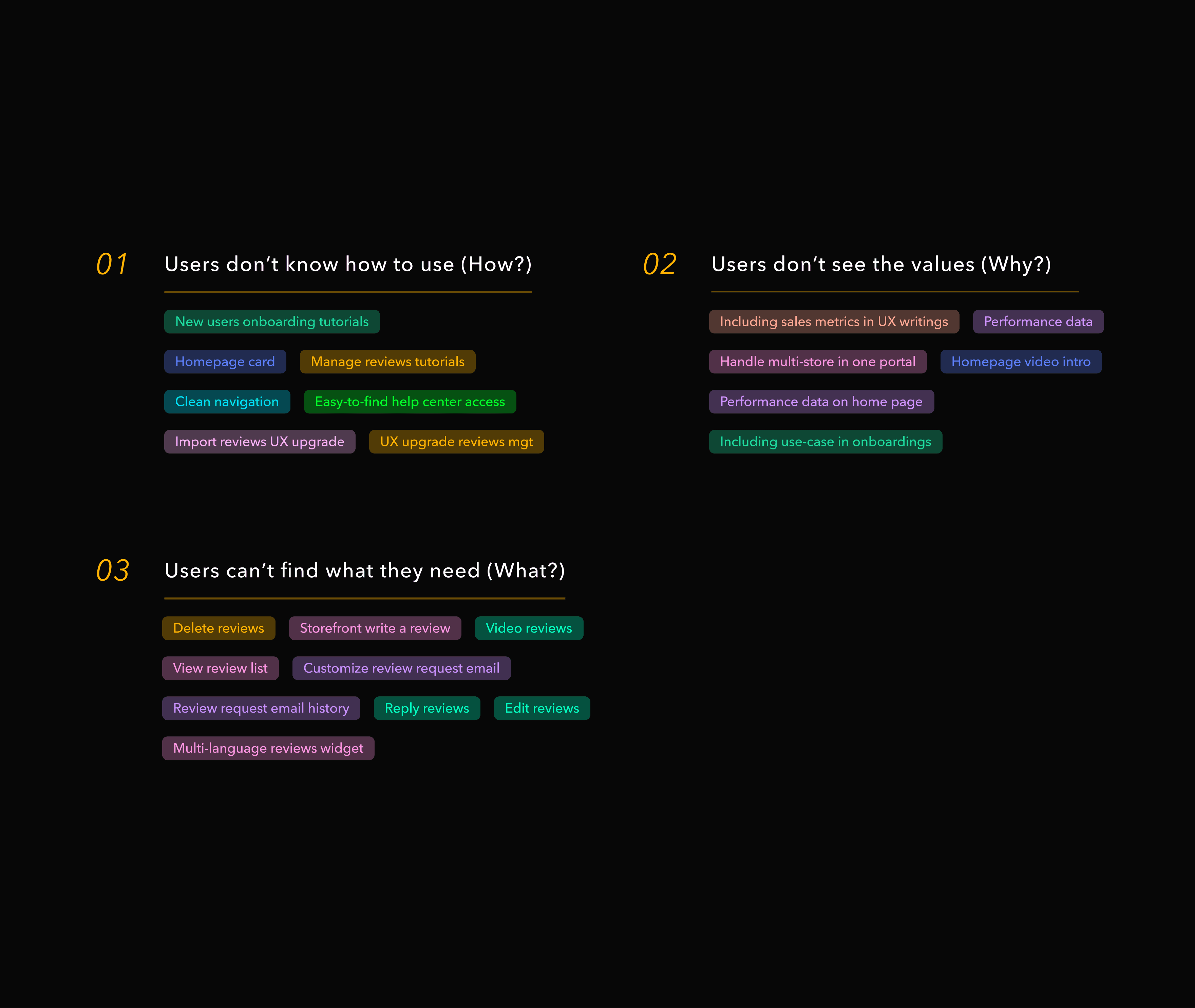
Based on our research findings, we have gained a better understanding of why users uninstall our app on the same day they install it. We have summarized these reasons into the following categories:
Users don’t know how to use(how)
Users don’t see the value (why)
Users can’t find what they need (key features/what)
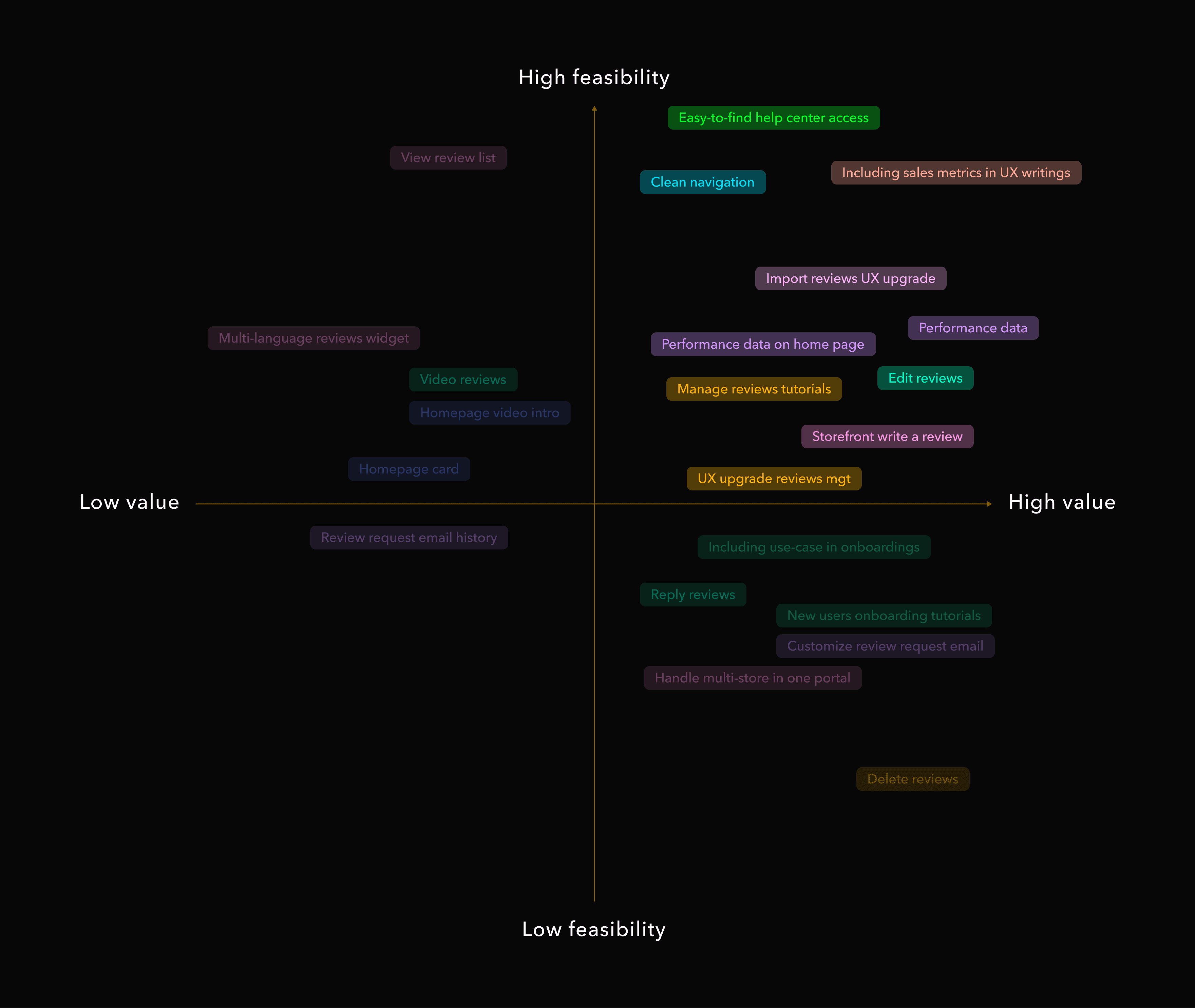
Within each categories, we can break them down into more granular level and brainstorm solutions for each categories. Lastly, we needed balance feasibility vs. value and to sync with the leadership, engineering team and other stakeholders for final feature prioritizations.
Solutions
With a solid research and feature planning, we narrowed down a list of high feasible and high value projects that could possible improve our app performance in the next few months. We iterated in a bi-weekly pace and had been continually measuring our results and gathering feedbacks from users for future app improvement.
Project I
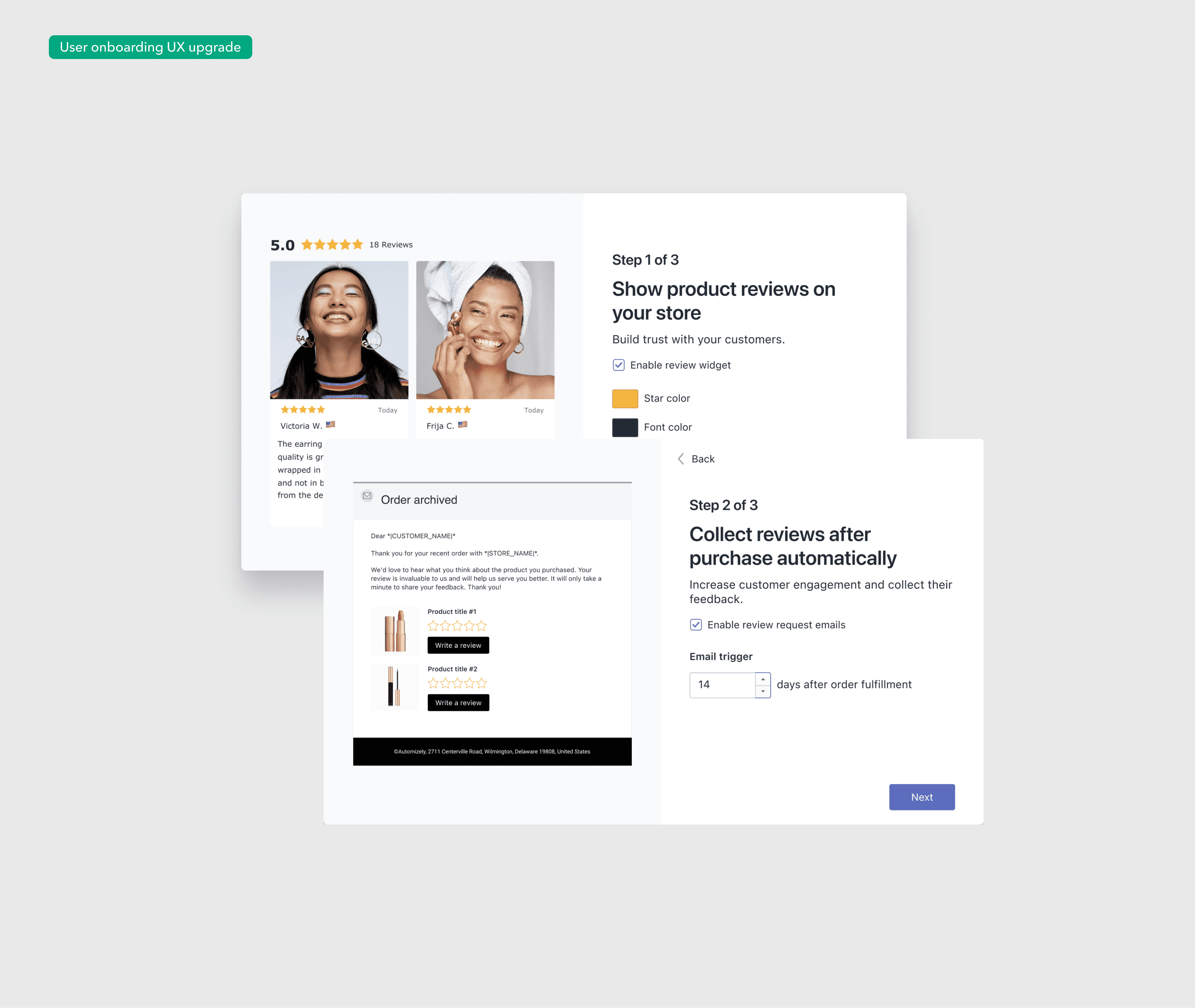
Design approach
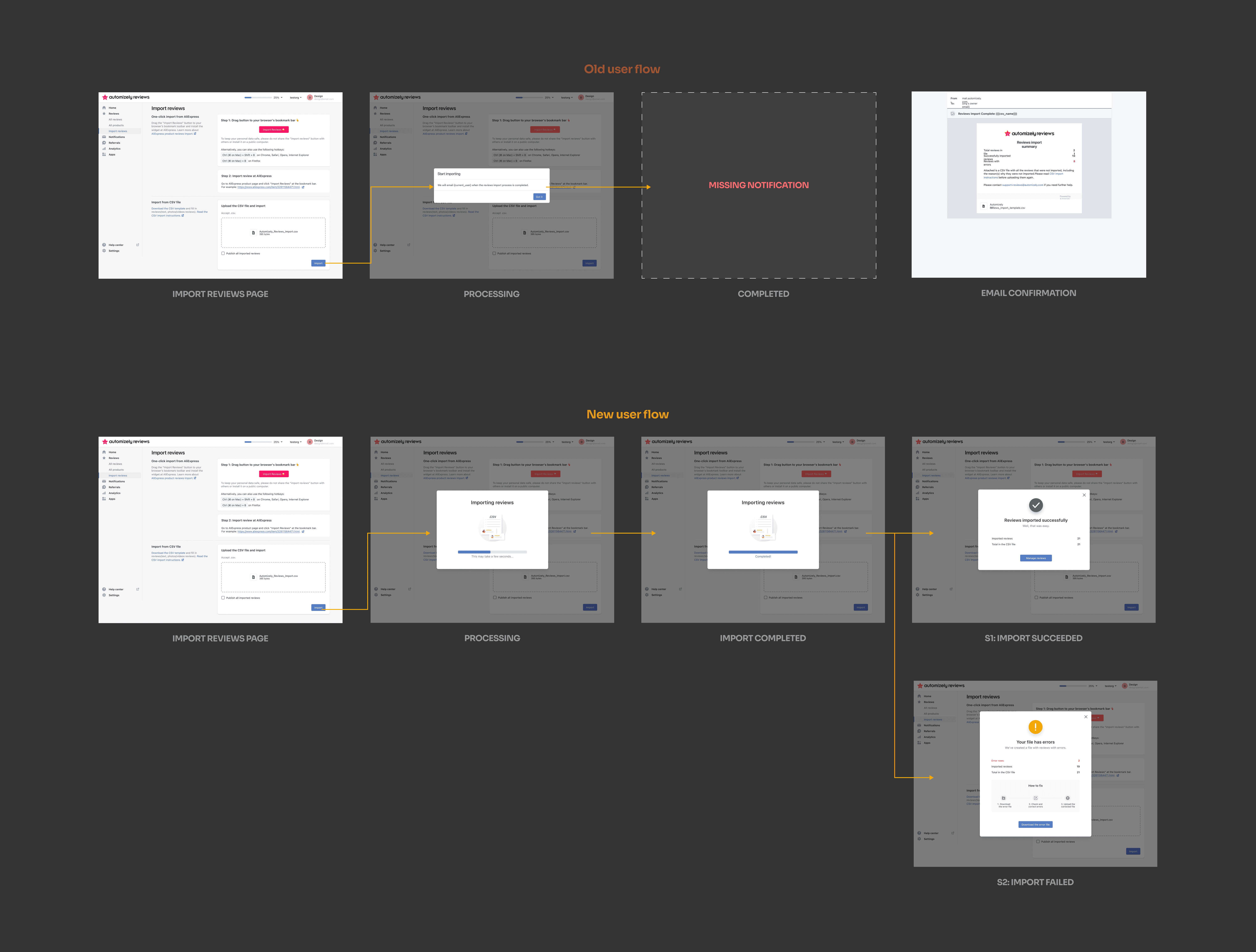
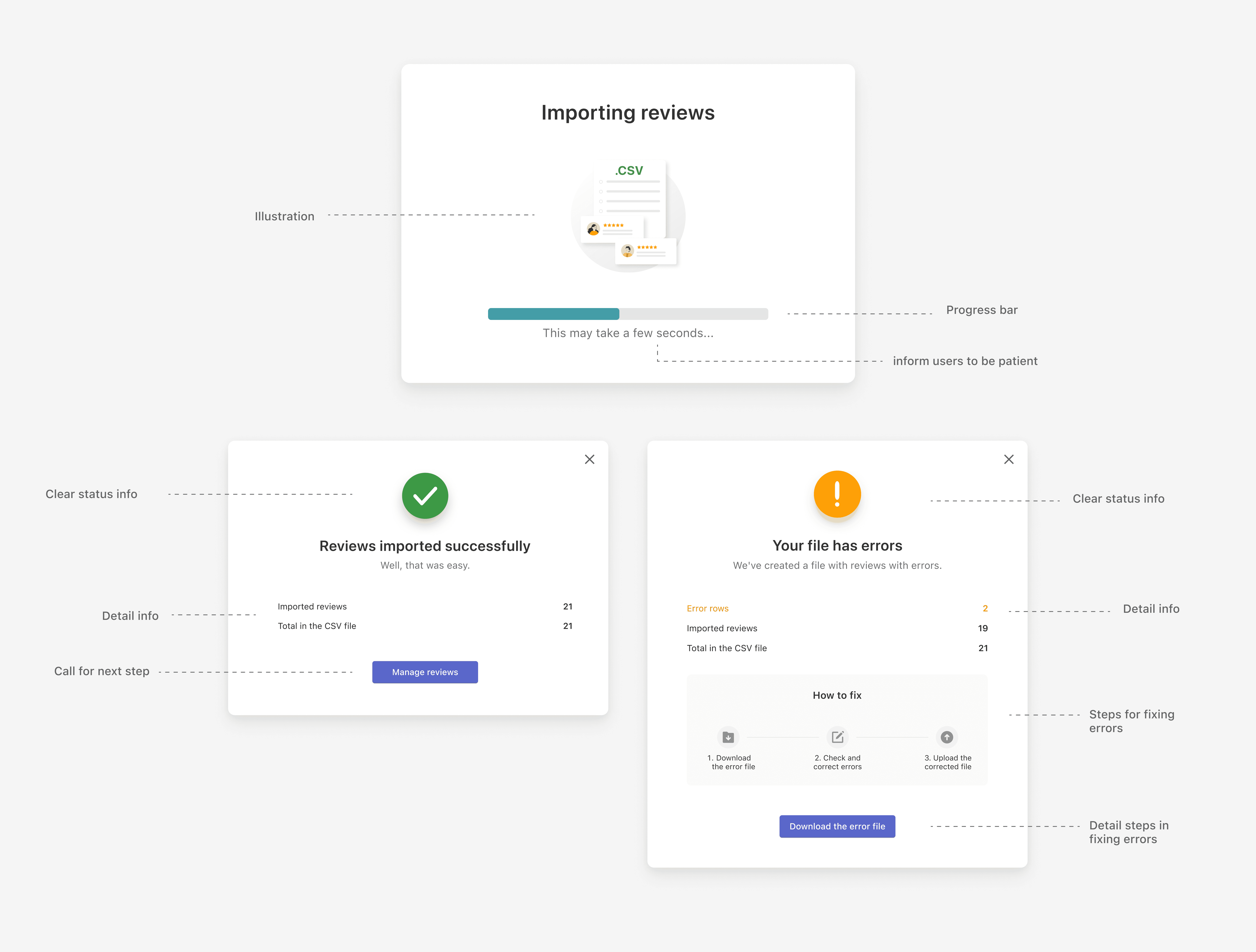
Construct animated UI elements and instant feedback system to improve engagement
The old user-flow didn't offer immediate updates or instructions in case of errors regarding the import status. In our new design, we've incorporated more engaging and animated notification modals that clearly indicate the process status, whether it's completed successfully or if errors occurred.
Impact
Increase feature usage rate for 18% and significantly reduce help-desk tickets by ~45% on the first month of implementation.
Project II
Problem
With the growth of AfterShip reviews, we need to balance between users' need and product growth
As a simple MVP page, we found it no longer satisfy our users’ needs, such as editing, featuring and replying reviews. It’s also very tedious for users to manage many reviews at a time. The lack of key features in our management table resulted in most of the uninstallation ratio in early days.
Design goal
How might we keep it simple, efficient and scalable?
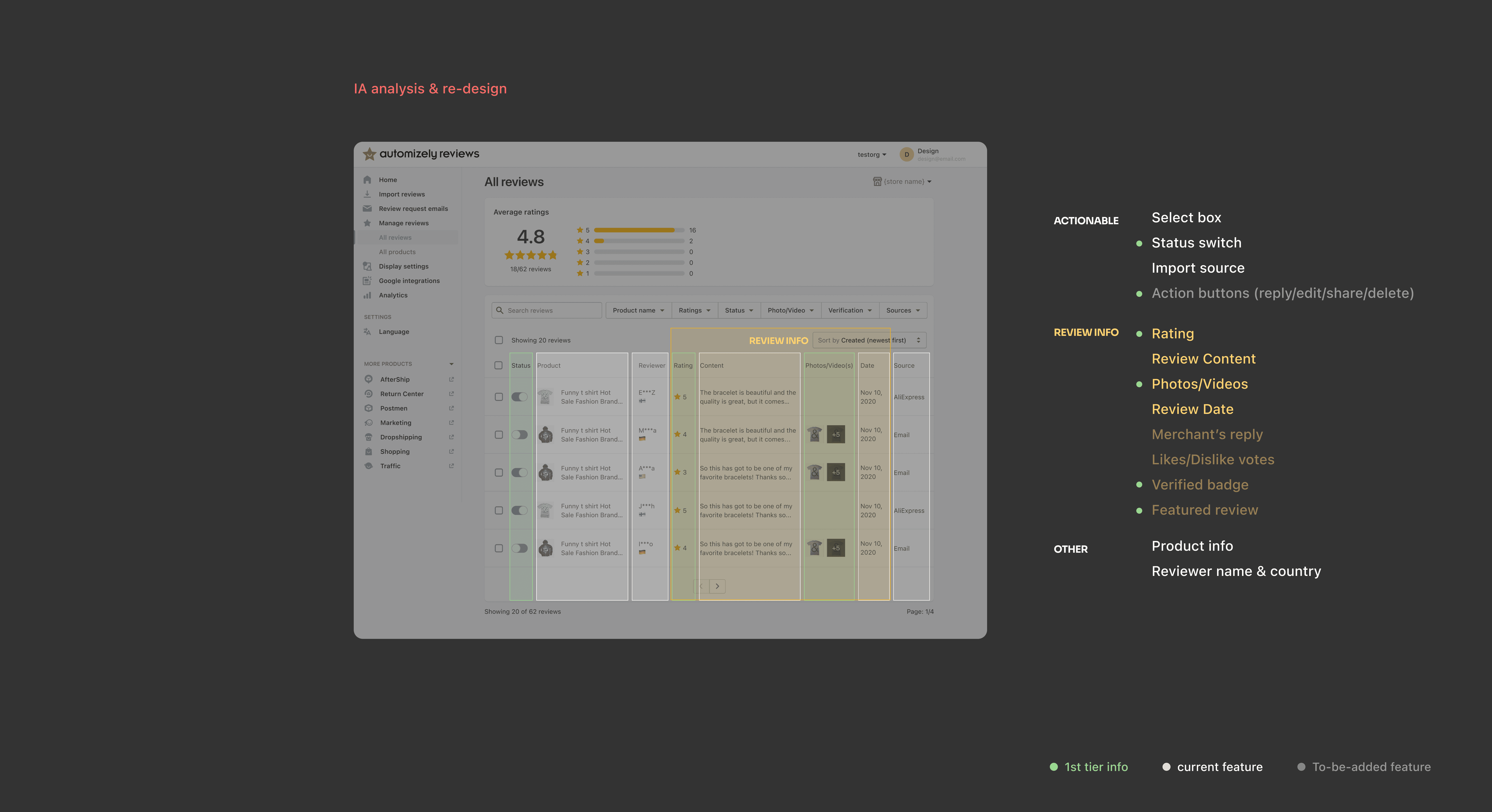
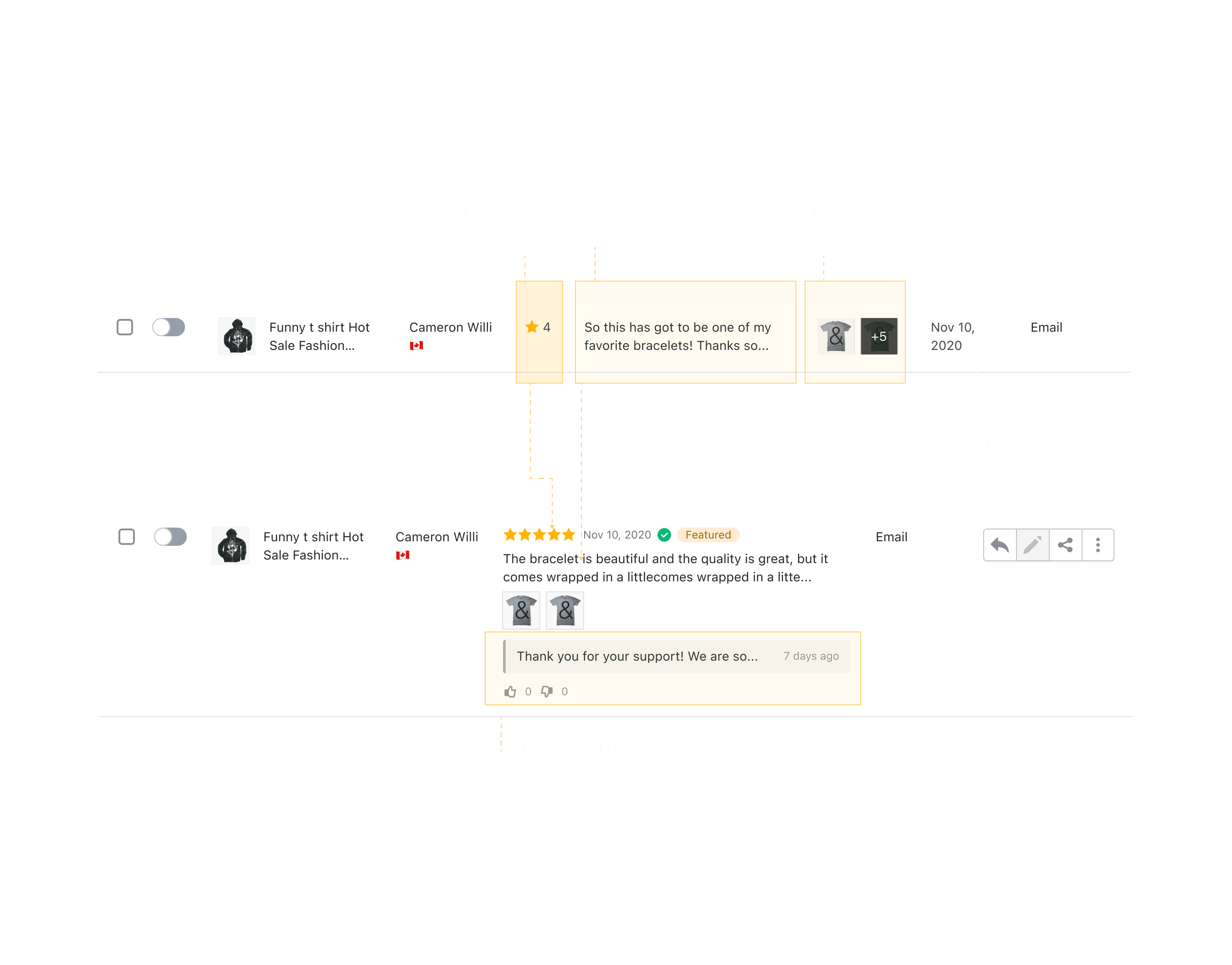
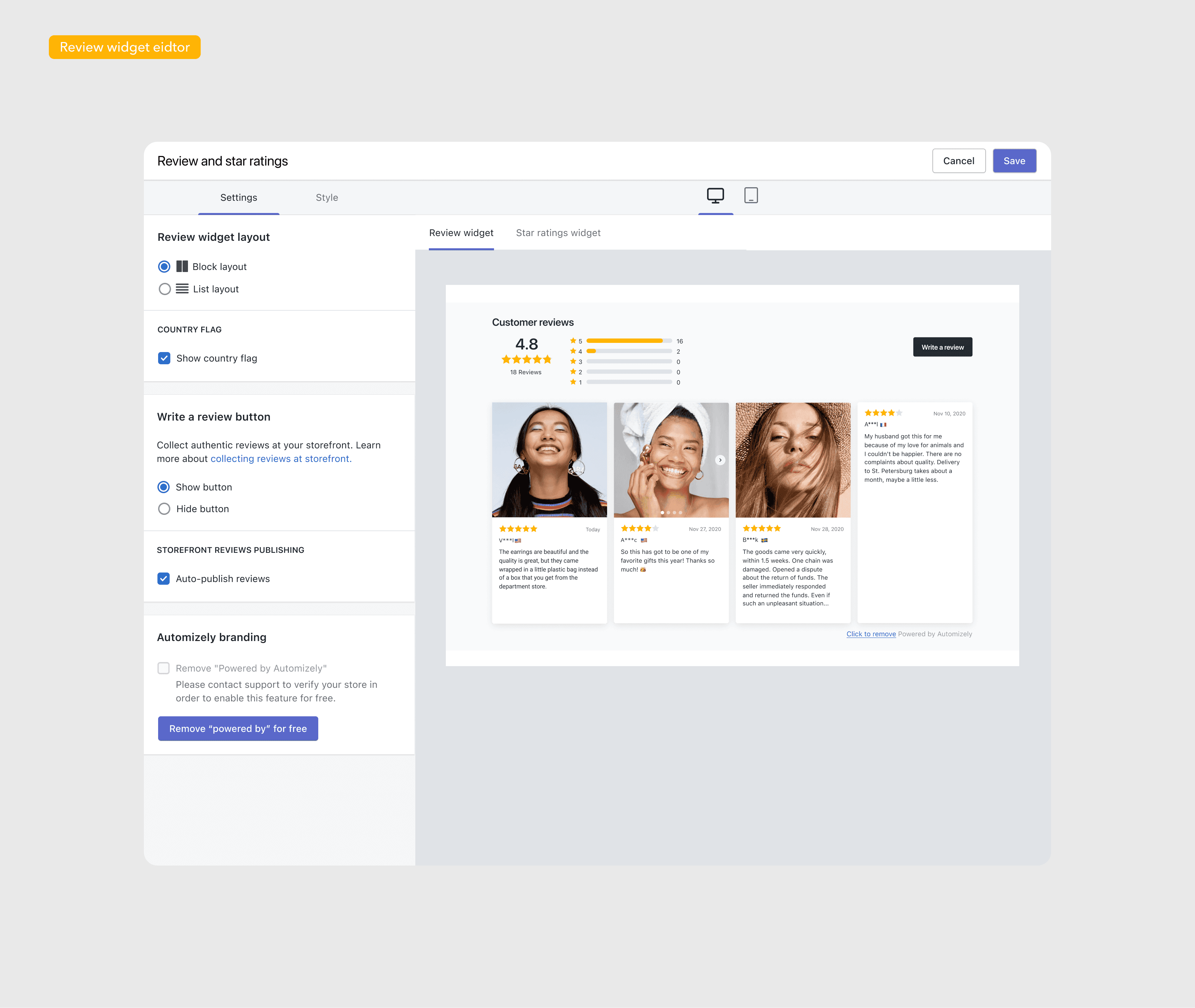
Design decisions
Re-designed information hierarchy and added in more features while keeping it simple to use
We lined out all the components and resorted them based on information type and how likely a user would use them as a decision-making factor. We gave them different tiers for easier sorting. Our goal was to make sure the 1st tier information were easy to find and manage.
Feedbacks from customers
"Love the new editing feature!
This is incredibly useful and gives me
a sense of achievement."
"Their review management feature is easy to use and very powerful in terms of bulk editing, replying and deleting reviews. Thanks!"
Other projects
Impact
With our efforts in improving key experience touch-points and implementing new features, our same-day uninstall rate had dropped from 45% to 35% by the end of H1 2021. Weekly active users also had grown from 857 to 1,3k and our Shopify app reviews had raised from an avg. of 3.5 to 4.9✨.
app reviews
4.9/5
40%
active users
1.3k
52%
same-day uninstall rate
35%
29%
“Keira's remarkable aptitude for fusing user-centered design with a understanding of business dynamics is truly commendable. What truly stands out is Keira's proactive approach and integration of business concepts, showcasing her dedication to excellence. Her collaborative nature and effective communication skills make her a valuable asset to any team, as she excels in translating complex ideas into user-friendly interfaces.”

Andrew Chan
Co-Founder & CMO at AfterShip
Conclusion
As my first year project at AfterShip & Automizely, Aftership reviews gave me an amazing learning opportunity as a Junior UX designer. It built a good foundation, in terms of project delivery, communication skills and design proficiency, to step on a mid-senior level designer later on.
I am especially happy to see our design efforts brought a positive impact on product engagement rate and enhancing the in-app experience for real users.