Jumping Group Logistics
Web Design
UX Design
Design strategy
Our client, Jumping Group, is an international freight logistics company with more than 30 years of experiences. They reached out to our design studio in hope for a more modern brand image and a new website that speaks of their values and strengths as an industry leader.
Challenges
While Jumping Group has a strong three-decade experience in the logistic industry, they've yet to adapt to the modern business world of information technology. Lacking both a website and any online presence, our task is to reshape their brand and craft a new website from the ground up.
Solution
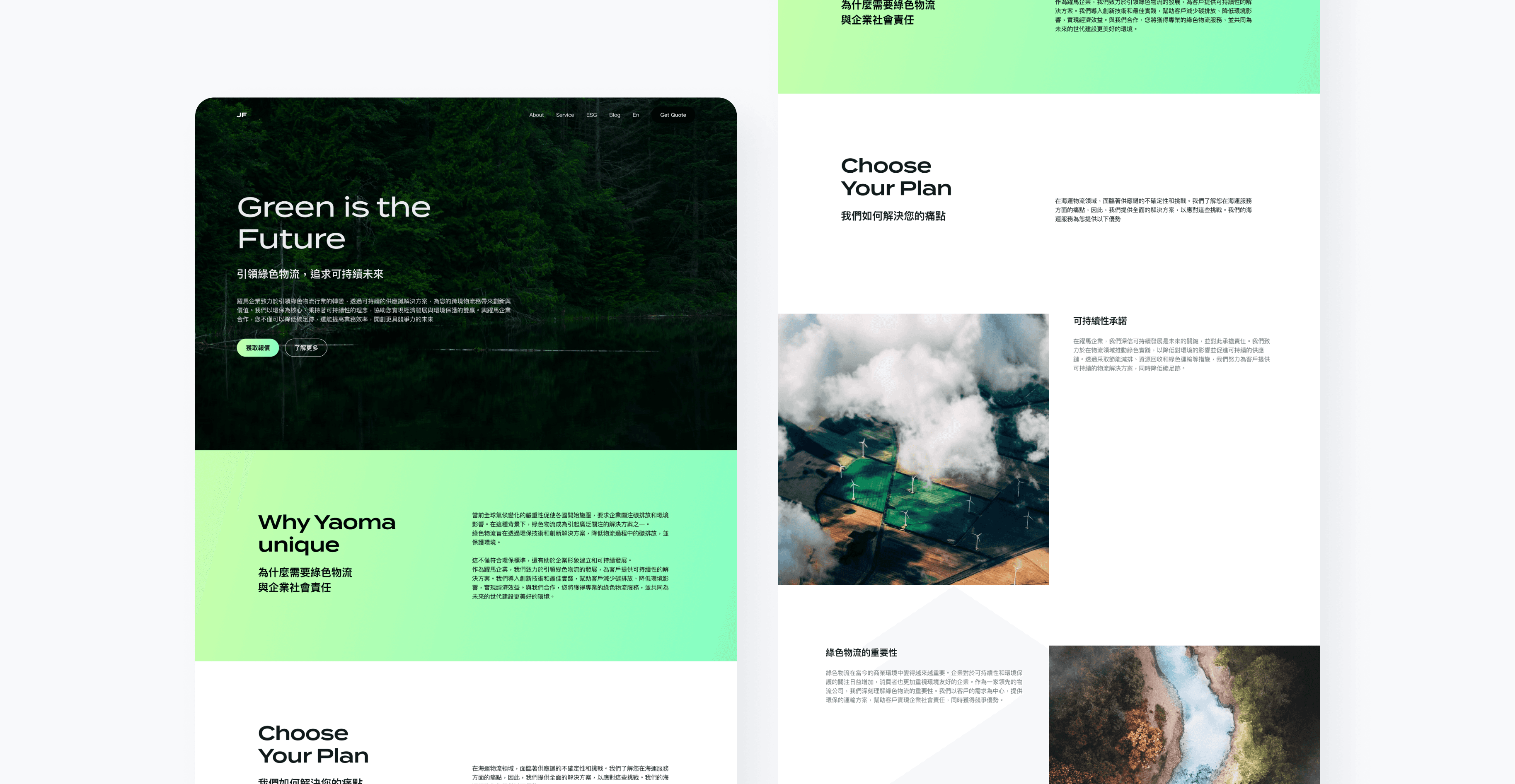
We helped them design a whole new branding and website that highlight their values and strengths. See live website here: https://jumping.group/
Define the problem
Before jumping into the design, we need to understand one of the fundamental questions — What's the goal of the website?
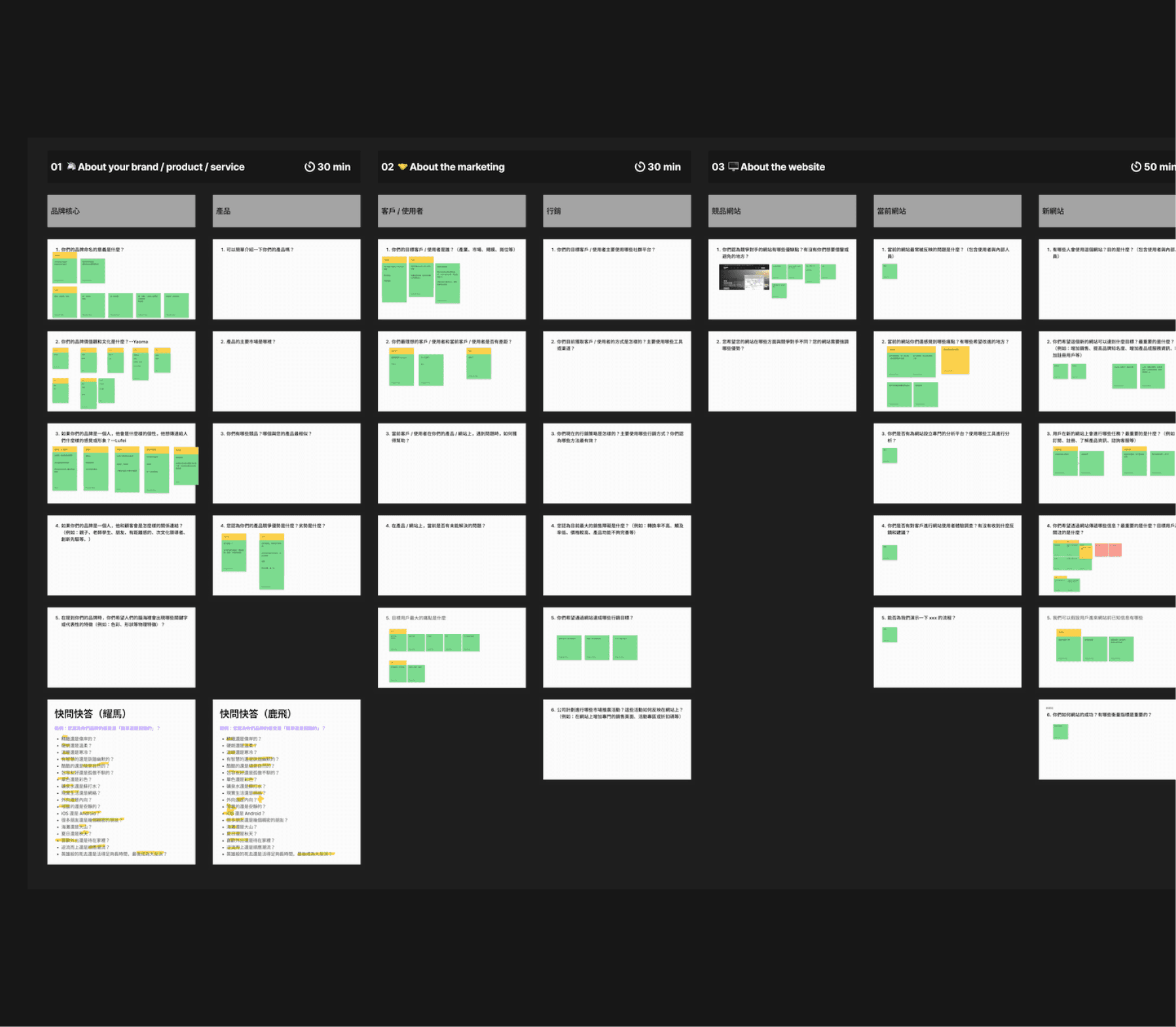
With our research question in head, I first run a stakeholder interview with the director and management team from the Jumping Group. I wanted to understand, from an inner perspective, about their company goals, current challenges and main users, etc.
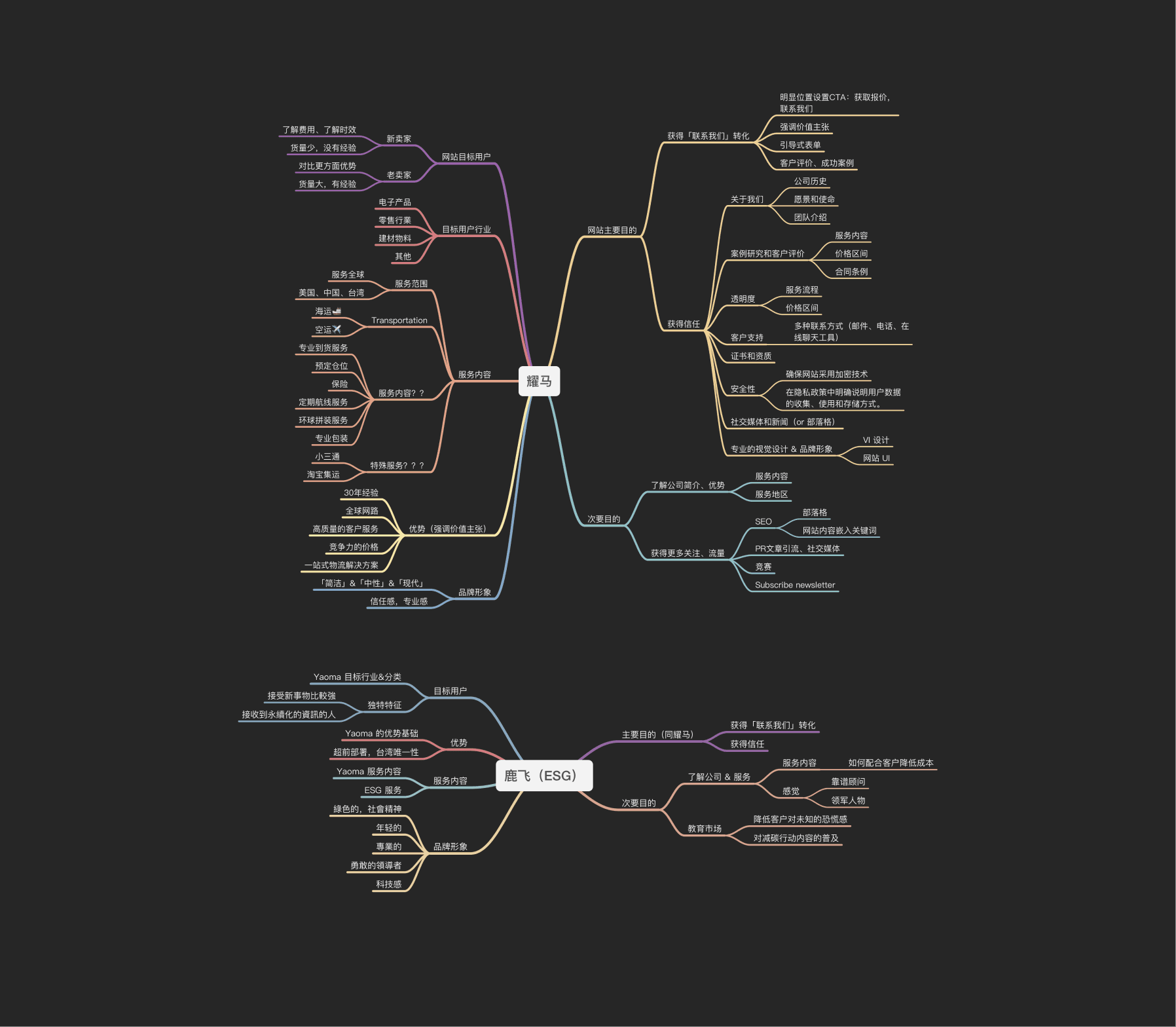
I synthesized our interviews with a mind map and narrowed down the design goals into two categories:
How might we get more "Contact us" conversions from the website?
How might we get more trust from our online visitors?
Competitive & User Research
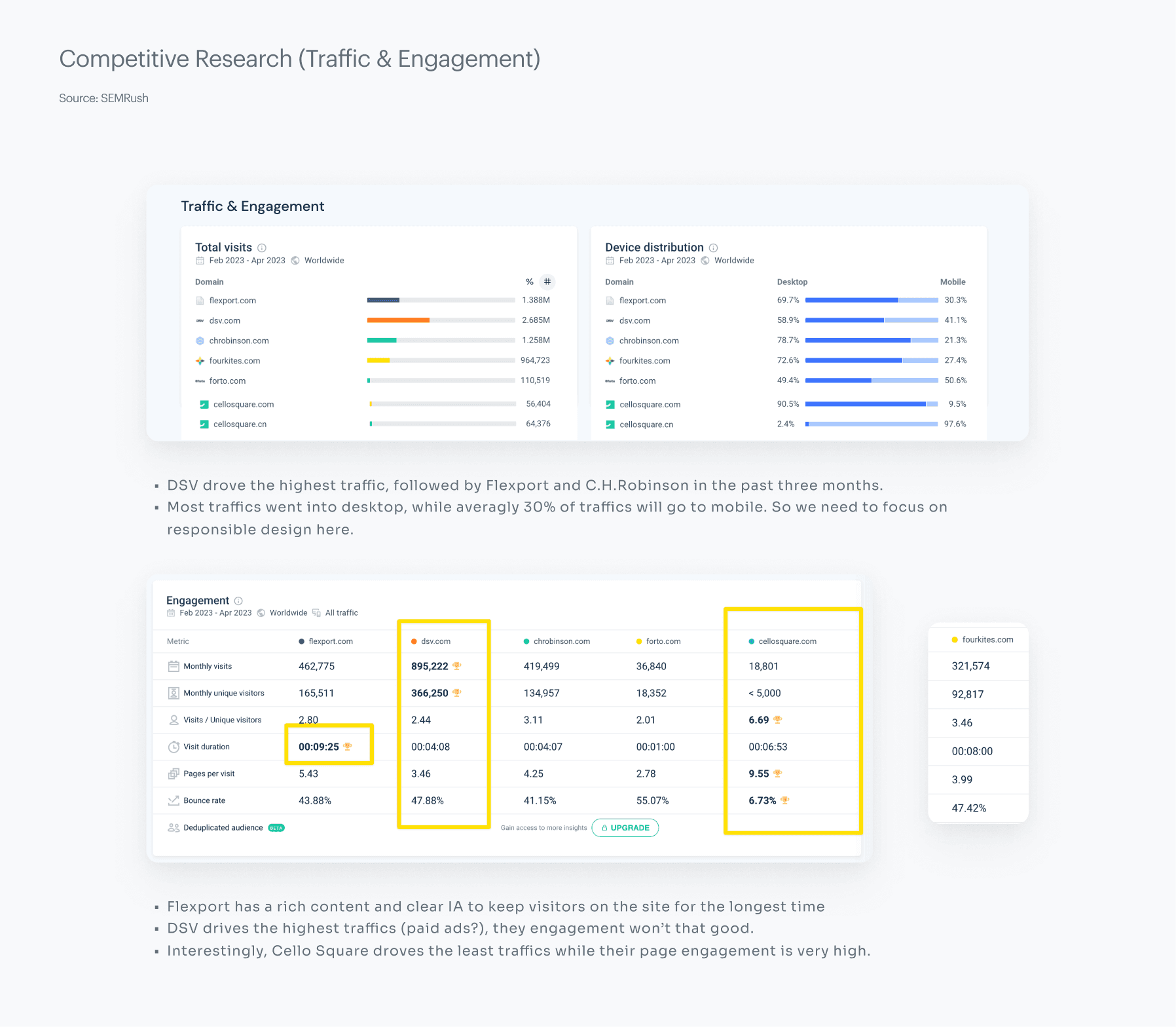
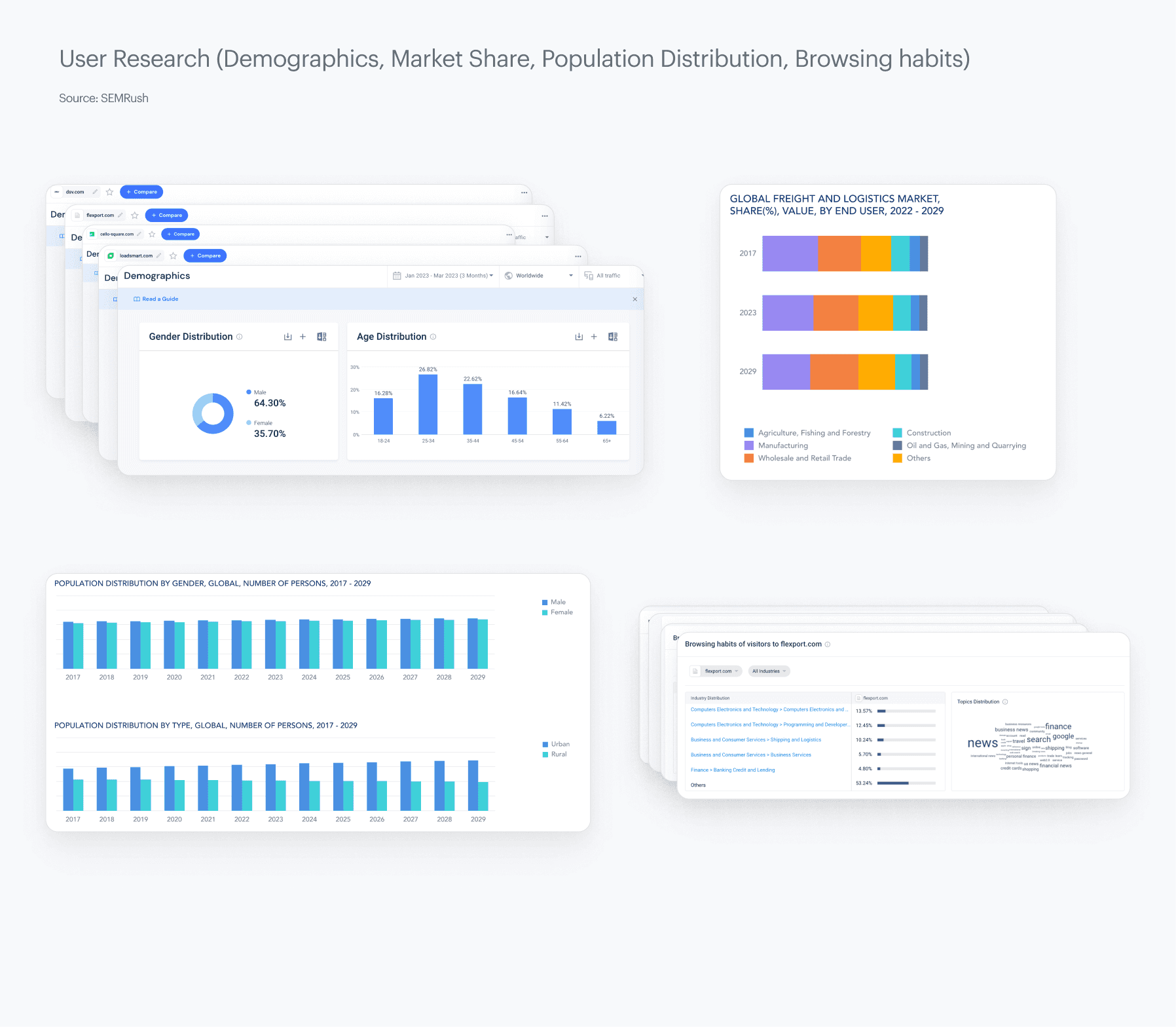
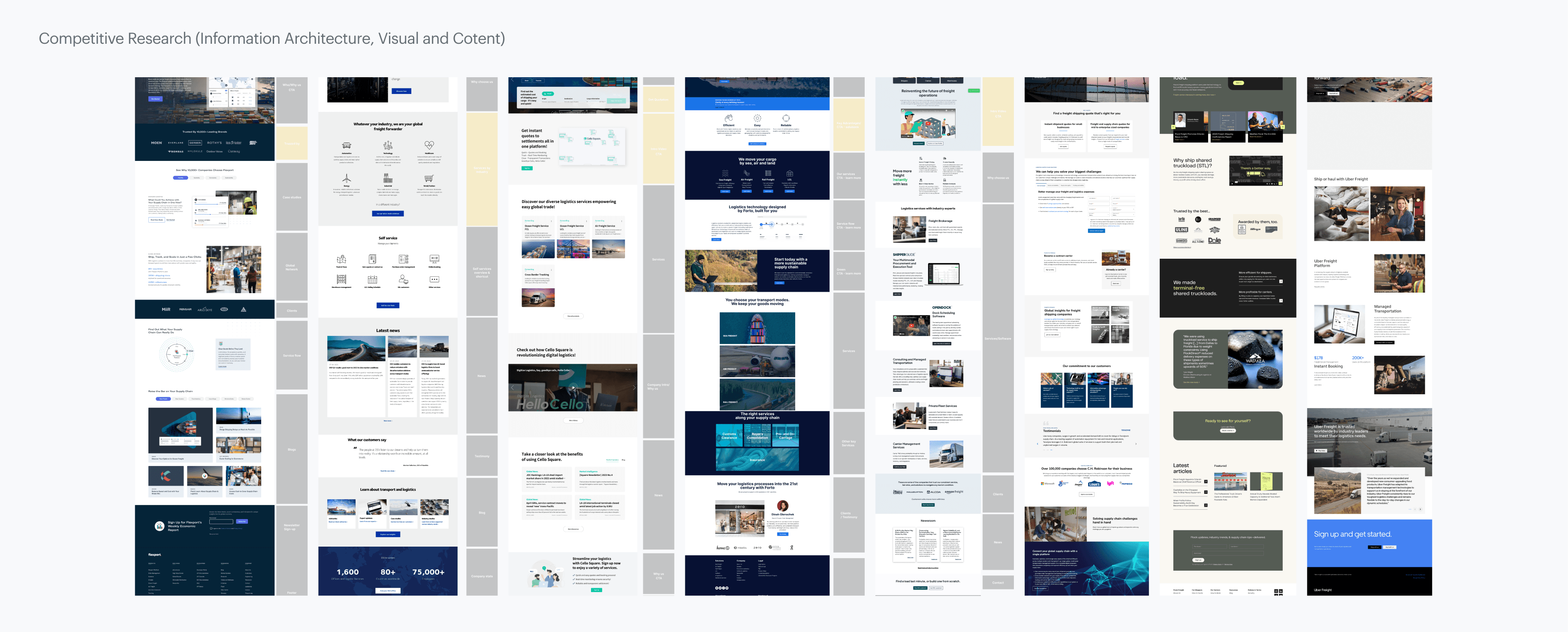
For our competitive research and user research, we first analyze their competitors' online performance data, such as their traffic sources and engagement rate, to better understand how the website structure will affect their actual performance. We also examined their users' demographic data, market share distribution, population, and users' browsing habits to gain a better understanding of our target audience. Furthermore, we examined each website's information architecture, UI styles, and content design. We summarized our findings to assist in our future designs.
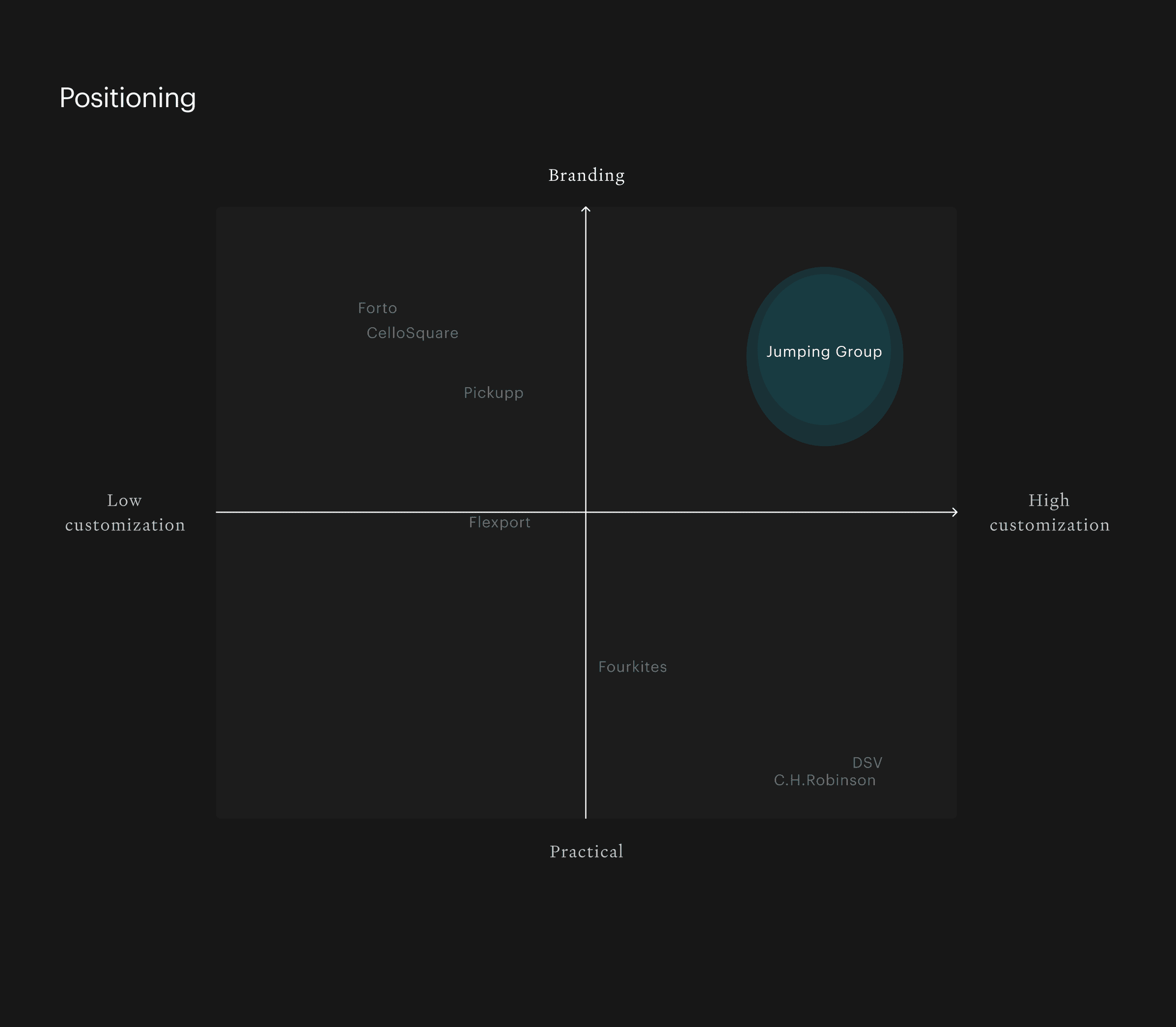
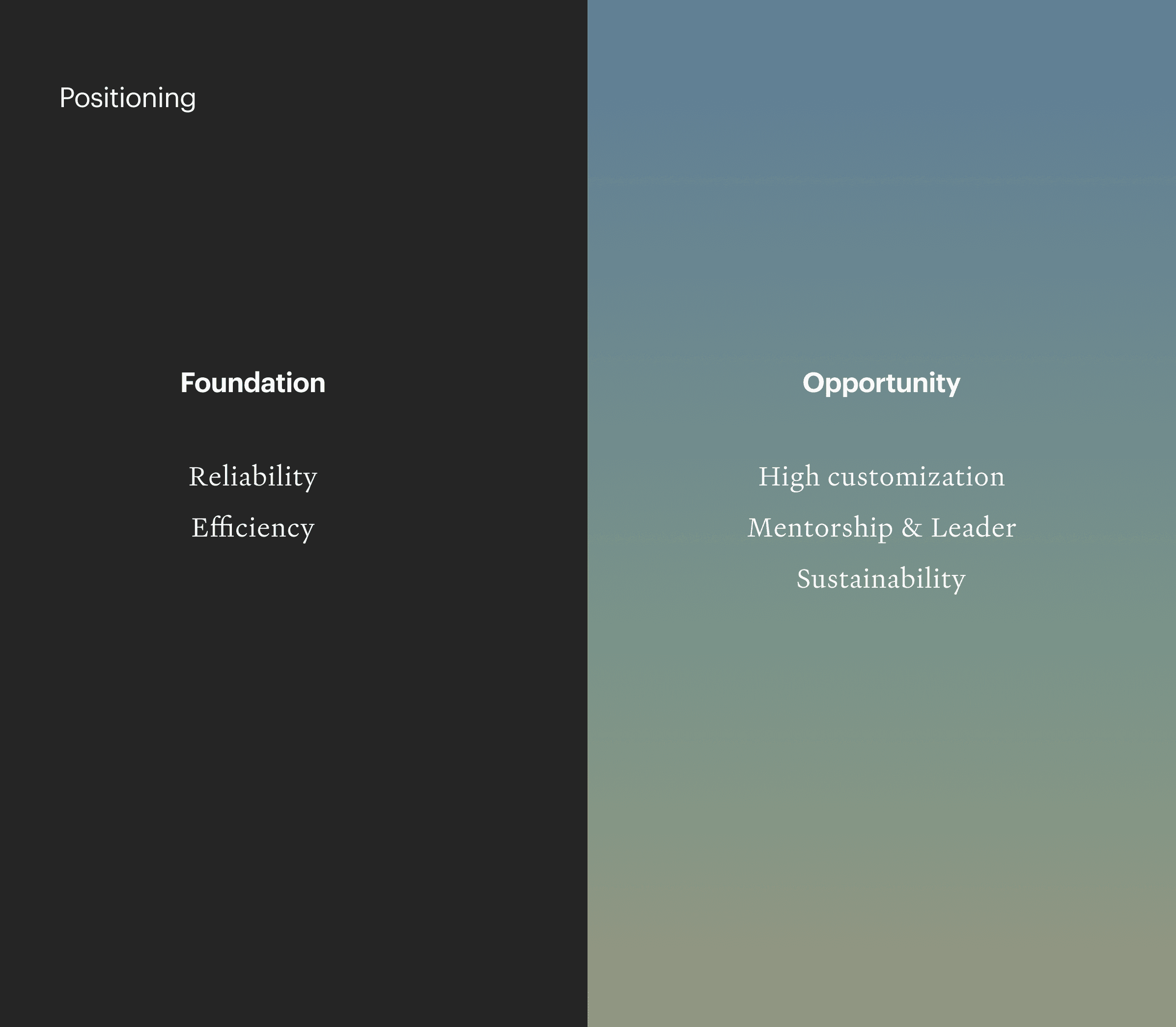
Design Opportunity
The Brand Core
Lead
Guide
Sustain
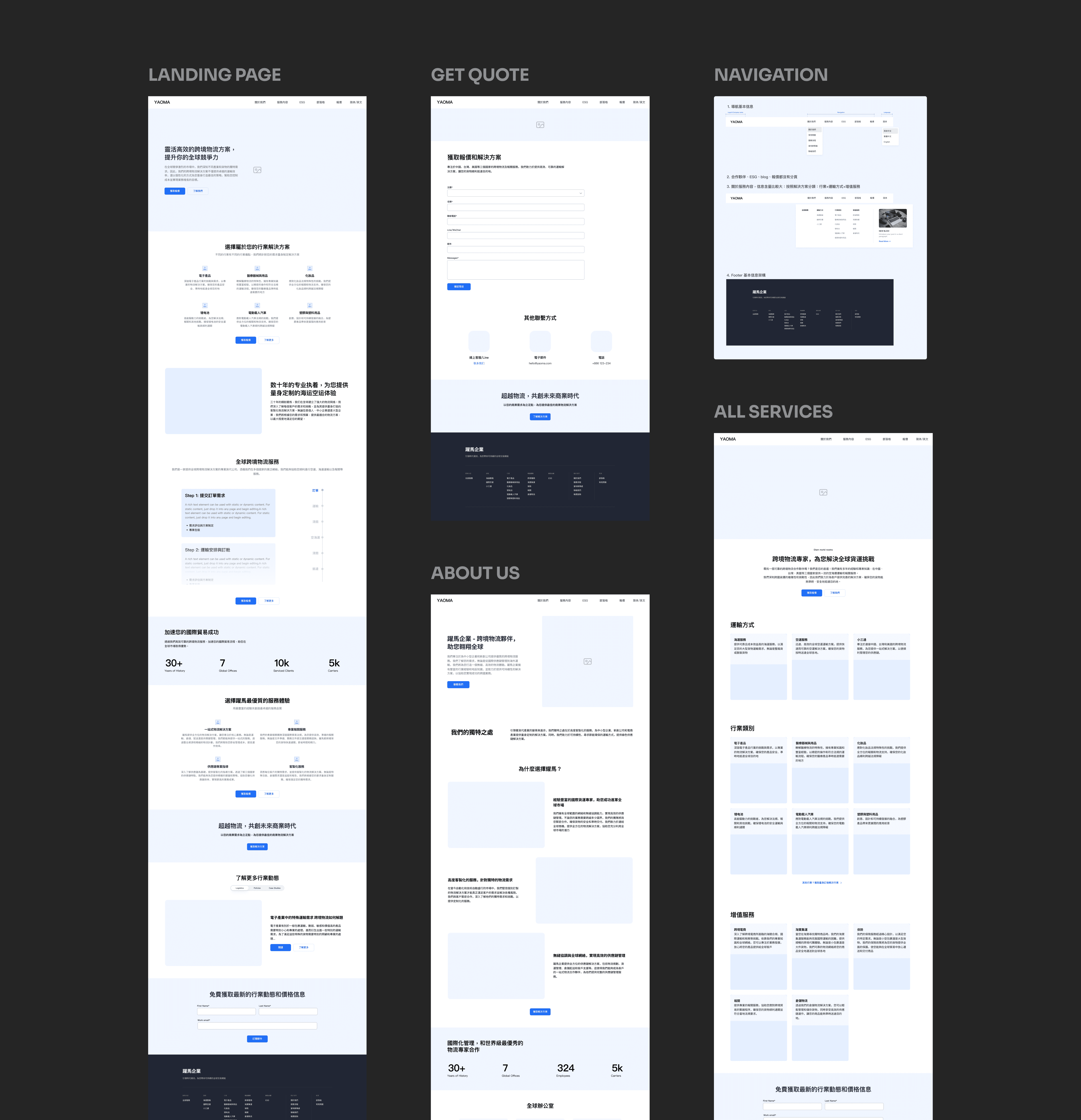
Wireframe
With our brand core and research data on hand, I could finally start the wireframe design. As "引" (lead, customization and continuation) is our brand core, here is how I designed the information architecture for the web:
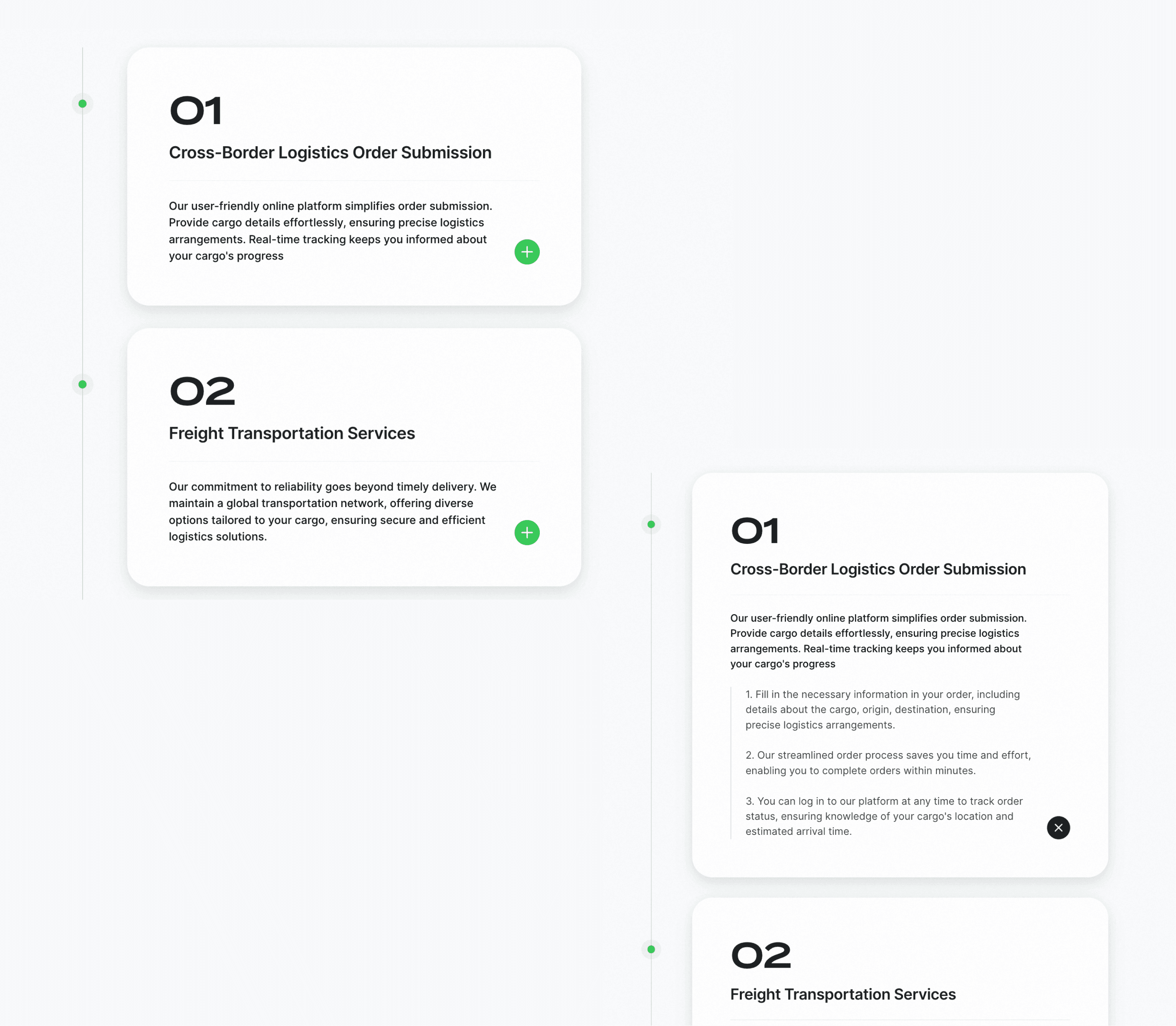
Lead: Have a detailed and engaging section for the service flow; And make sure our UX content is tailored around "Leading".
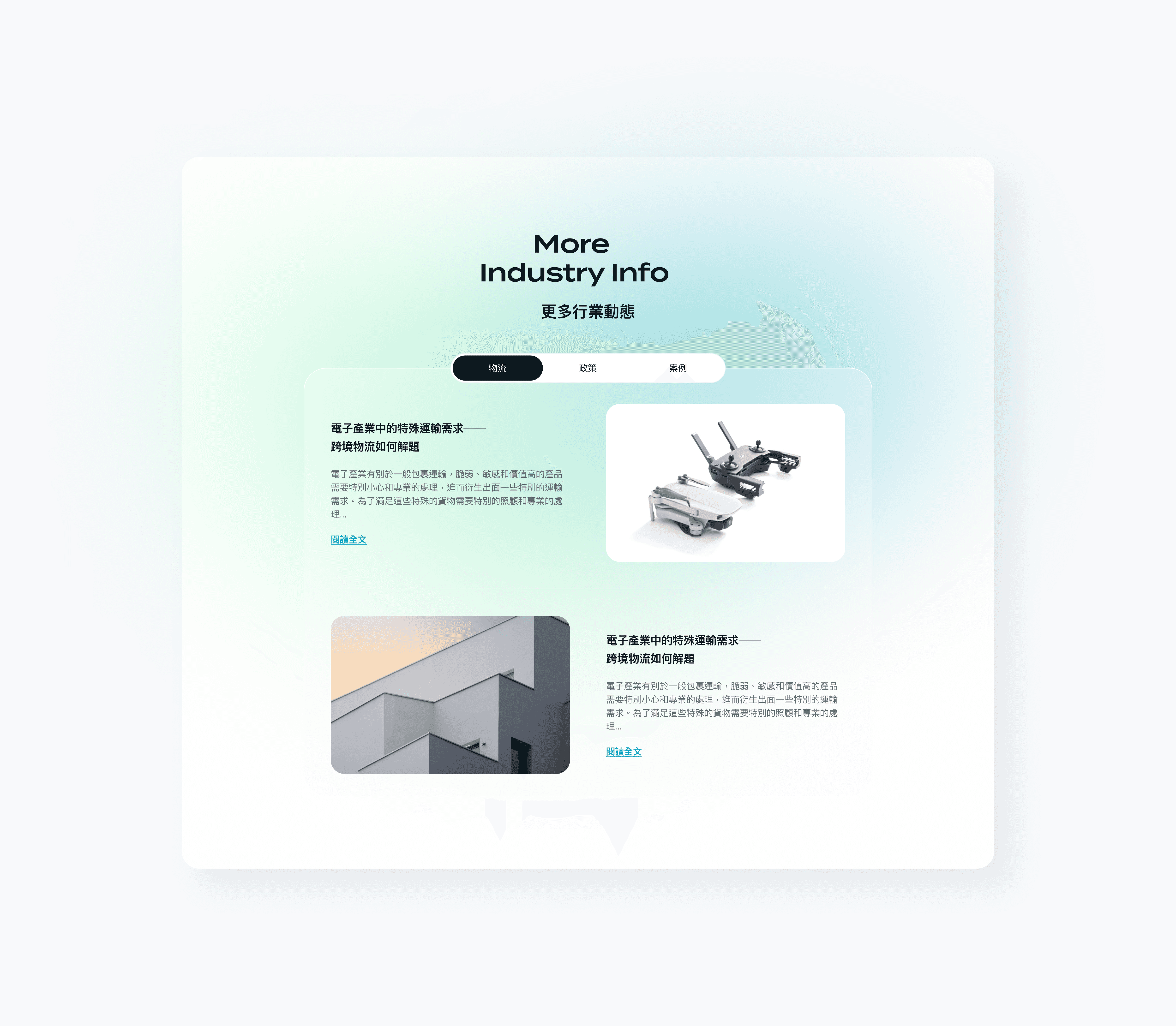
Customization: I ensured we have a strong section for solutions tailored for different industries, such as Electronic Products and Cosmetics.
Continuation/Sustainability: We introduce a whole-new ESG (Environmental, social, and corporate governance) service to help business track and reduce their carbon footprints.
Also, we make sure we have a strong CTA and enough background stories for the Jumping Group to achieve our business goals of improving online conversions and winning trusts.
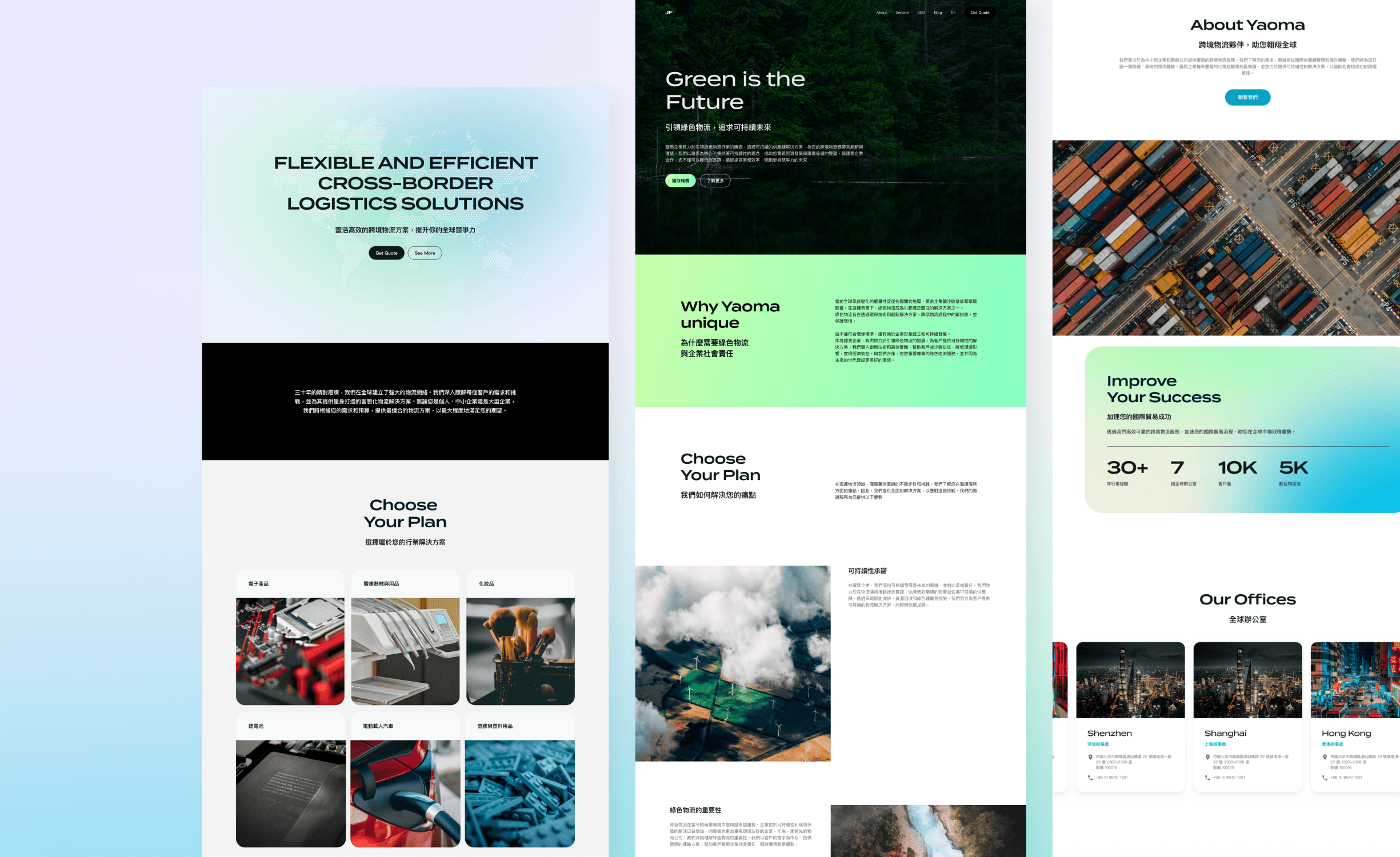
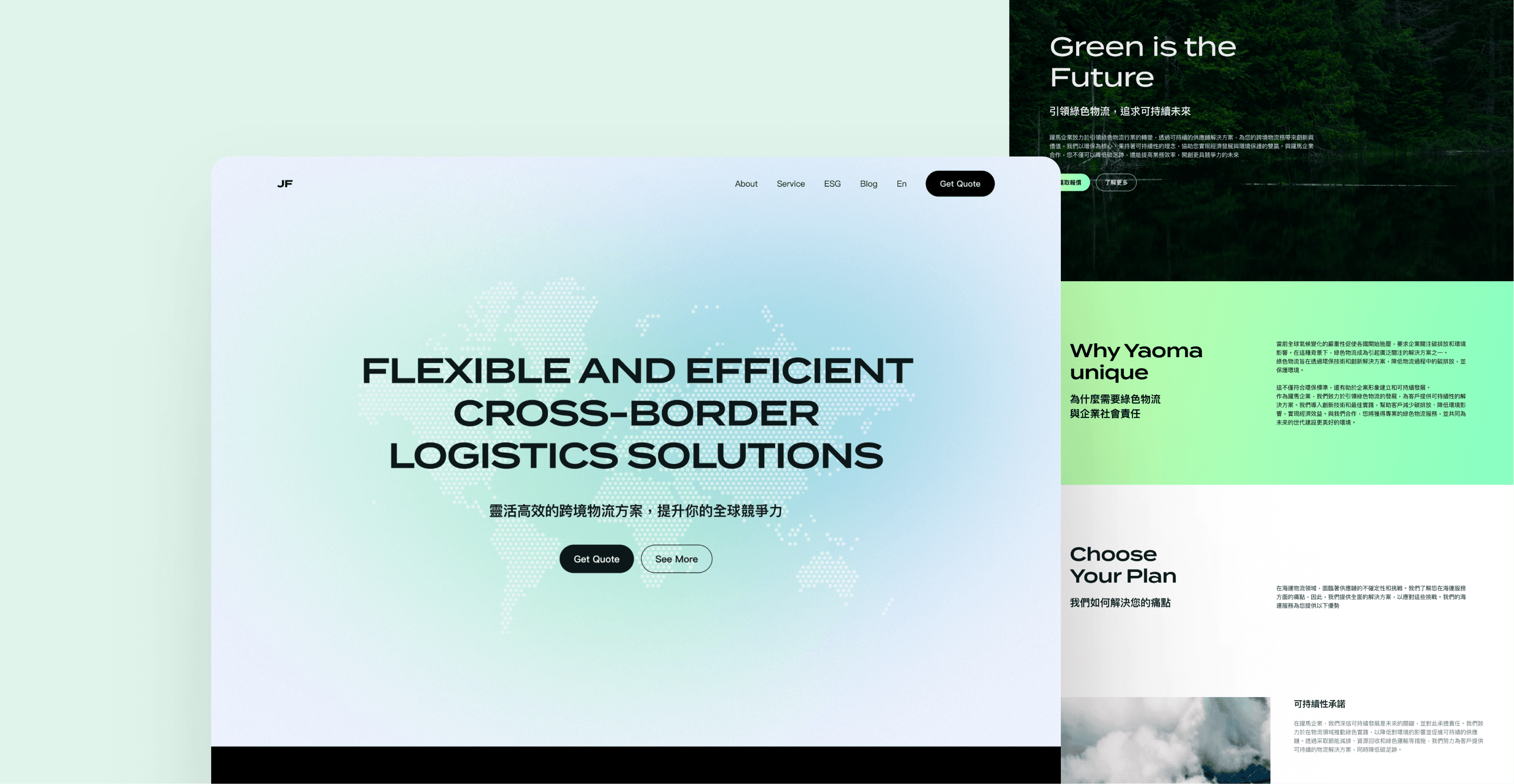
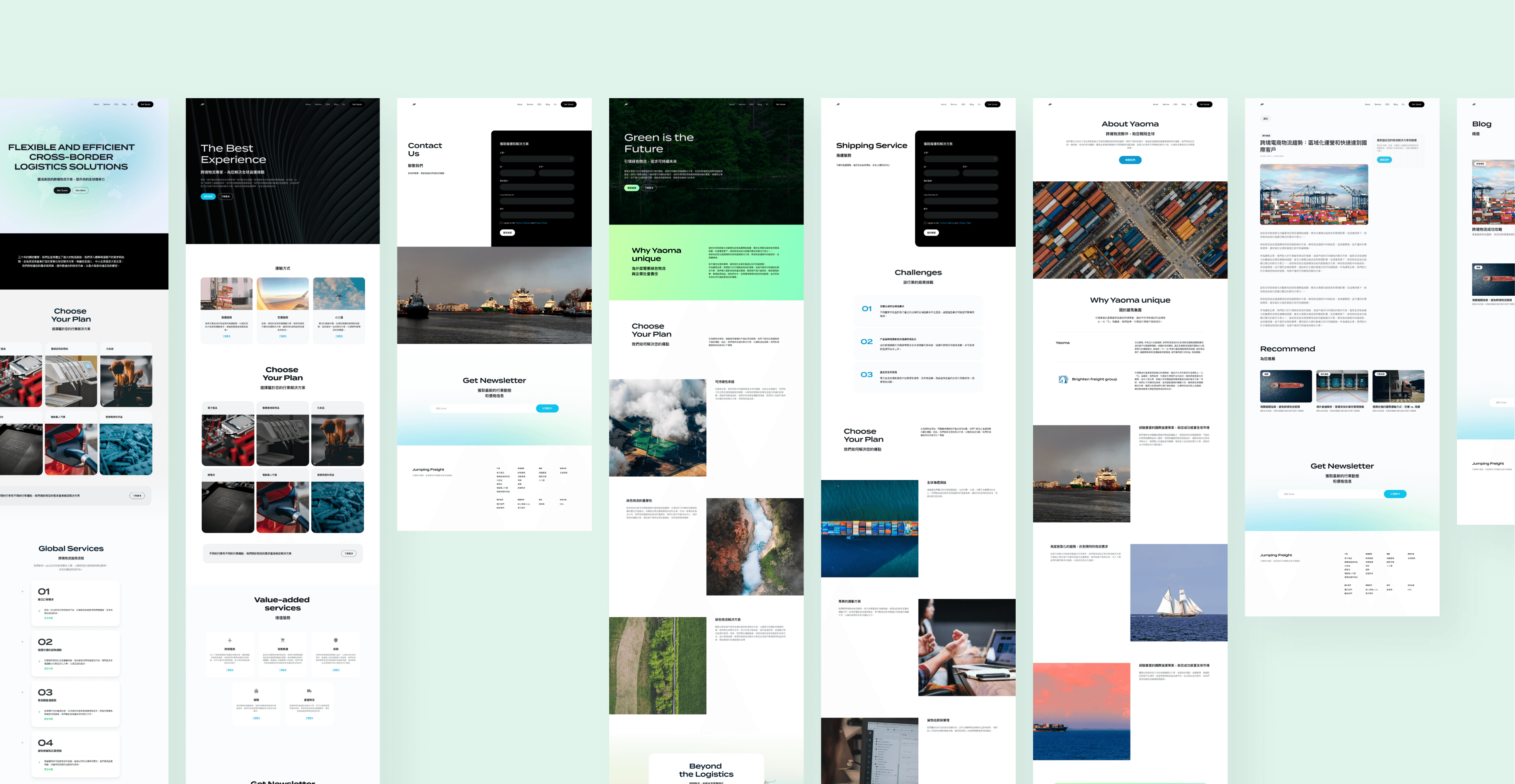
Final Design
The last step is to design the UI and the visual guidance. For the UI style, we chose a modern and minimalistic vibe, with our color scheme to be brighter and leading color. The overall feeling is clean, professional, efficient while warm and approachable.
“Keira is an exceptional guide, leading clients to delve deep into the philosophy behind brand design. This was evident when she masterfully crafted the UI/UX for our logistics company's official website. For a traditional industry like ours, transitioning and establishing a brand design was challenging due to the absence of prior foundational information. Yet, Keira successfully navigated this, producing results that our executive team greatly appreciated. ”

Aaron Yu
Client @Jumping Group